
Tilda

Создание сайтов в Тильде – захватывающий процесс, доступный даже новичкам. Конструктор предоставляет широкий выбор возможностей. Осталось в них хорошо разобраться. В этой статье мы рассмотрим преимущества платформы, опишем функционал и этапы разработки.
Особенности конструктора
Тильда – виртуальная платформа, предназначенная для самостоятельного создания разнообразных контентных проектов. Для работы не нужно учиться основам программирования и покупать доменное имя. Конструктор обладает понятным интерфейсом, дает подсказки на каждом шагу, а также предоставляет большой выбор готовых блоков и шаблонов, обеспечивающих сайту высокую функциональность и визуальную привлекательность.
На Tilde можно создавать одно- и многостраничные ресурсы следующих видов:
- Корпоративные сайты;
- Фотоистории;
- Лонгриды;
- Посадочные страницы для продажи курсов и обучающих уроков;
- Личные сайты специалистов;
- Интерактивные статьи;
- Контент-проекты;
- Промостраницы;
- Визитки;
- Портфолио;
- Лендинг пейдж;
- Сайты для мероприятий (связываются с платформой по продаже билетов);
- Редакторские спецпроекты;
- Небольшие интернет-магазины.
Готовый проект можно протестировать и опубликовать в сети. Он будет обладать высокой конверсионностью и отвечать всем требованиям поисковых систем Яндекс и Google.
Преимущества и недостатки
На сегодняшний день Tilda входит в список самых популярных конструкторов Рунета. Во лишь несколько причин, по которым разработчики выбирают именно его:
- Простой визуальный редактор – минималистический интерфейс и удобная панель управления доступны даже новичку;
- Быстрое начало работы – от вас требуется только пройти регистрацию и выбрать нужный шаблон;
- Экспорт файлов на компьютер – после переноса их можно отредактировать и продублировать на другой сервер;
- Наличие пробного 14-дневного периода – позволяет протестировать идеи, освоить функционал, оценить возможности системы и разработать свой сайт;
- Адаптивная верстка – осуществляется в автоматическом режиме, подстраивает веб-дизайн под все устройства и экраны;
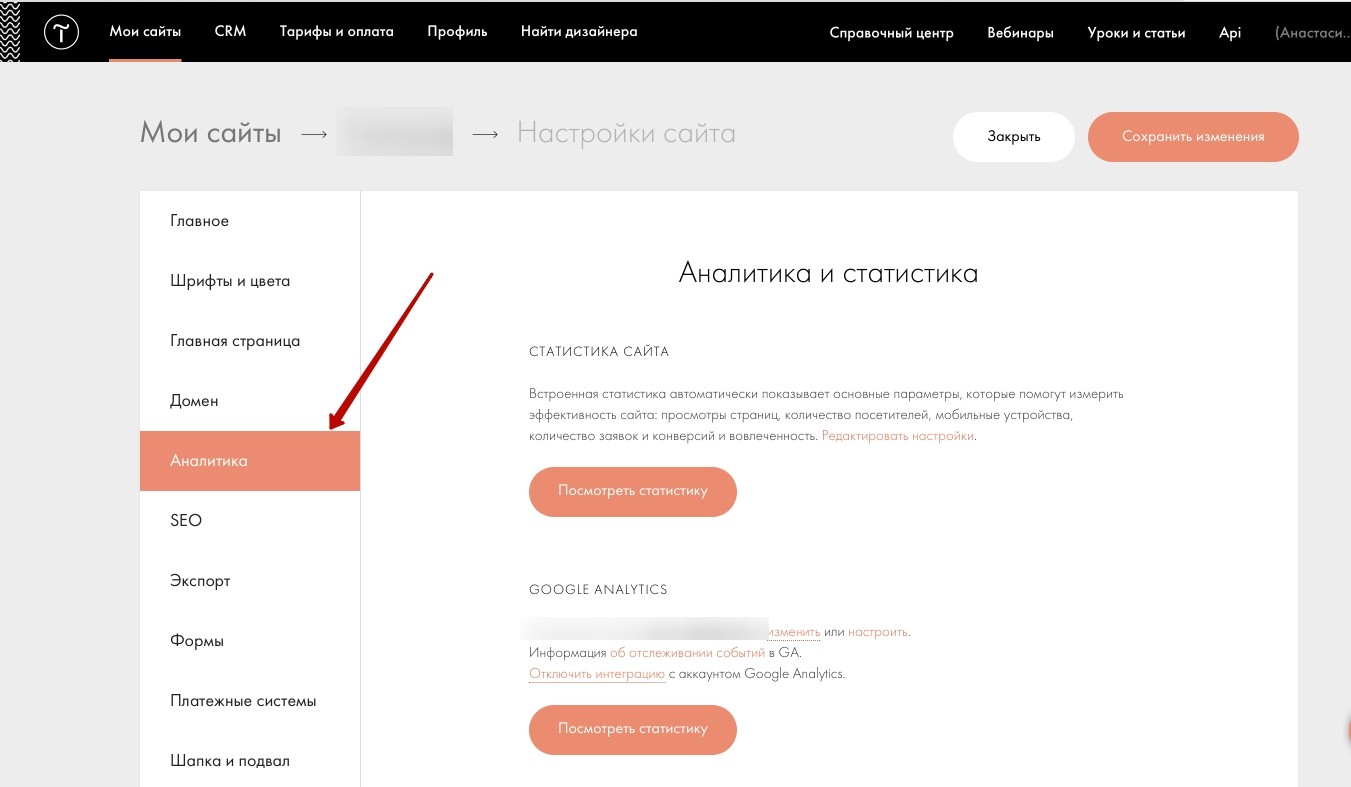
- В платных тарифах платформы можно настраивать SEO-оптимизацию для продвижения в Google, а также анализировать уровень посещаемости сайта или отдельных webpage;
- Экспорт макета из Figma – оптимизирует работу дизайнера, ускоряет процесс согласования макетов, позволяет вносить в них изменения, а потом отправлять в Тильду уже готовые блоки.
Еще одним преимуществом данного конструктора является возможность полностью отказаться от дорогостоящего программирования и HTML-верстки даже для многостраничных сайтов. Такой подход экономит бюджет и значительно сокращает время работы (в случае с крупными проектами этот срок составляет от 1,5 до 2 месяцев).
Что касается минусов, их совсем немного и большинство связаны с бесплатной версией платформы. К примеру, на ней можно сделать только один интернет-ресурс без подключения собственного домена. Библиотека с блоками здесь не такая разнообразная, как на платных пакетах. Еще два проблемных момента: в данный момент на Тильде отсутствуют личные кабинеты для пользователей, а добавляемые блоки иногда не удается оформить в том же дизайне, что и основной шаблон.
Функциональные возможности конструктора
Создание сайта на Tilda предусматривает использование целого ряда инструментов. Рассмотрим лишь основные.
CRM-система
Хранит данные о клиентах, позволяет вести точный учет заявок, настраивать электронную рассылку, выгружать в отдельный файл определенные данные.
Адаптивная верстка
Ресурсы, разработанные на данном конструкторе, имеют адаптивный дизайн, что соответствует требованиям поисковых систем Google и Яндекс. Благодаря ей они одинаково хорошо смотрятся на планшетах, смартфонах и персональных компьютерах.
Zero Block
Библиотека готовых макетов (больше 550 штук), включающая в себя типографику, полноэкранные обложки, фоновые видео, фотогалереи и формы заявок для разных категорий бизнеса. Редактор Zero Block очень прост в использовании – компонуйте разные секции и сохраняйте их в системе для получения постоянного доступа. Каждый шаблон можно без труда адаптировать под задачи собственного бизнеса. Кроме того они имеют персональные настройки, придающие дизайну уникальный внешний вид.
Конструктор сайтов
Отличается интуитивным интерфейсом, предполагает создание сайта простым добавлением готовых решений из библиотеки. Комбинаций очень много.
СЕО-модуль для продвижения в Google
В процессе разработки сайтов на Тильде вы получаете доступ ко всем функциям, необходимым для успешного продвижения проекта в Google и Яндекс:
- Настраиваемые и понятные адреса;
- Title, заголовки H1-H3, description;
- Атрибут Alt для картинок;
- Подключение собственного домена;
- Генерация RSS-ленты;
- Создание тегов для Open Graph;
- Формы подписки;
- Настройка HTTPS;
- Открытие страниц для индексации;
- Страница 404 ошибки;
- Добавление фавиконов;
- Подключение сервисов Яндекс.Метрика, Google Analytics, Google Search Console, Яндекс.Вебмастер;
- Проверка на ошибки в «Панели вебмастера» Тильды;
- Добавление фото и видеоматериалов – идеальное решение для публикации книг и лонгридов;
- Кнопка «Поделиться» для расшаривания публикаций в соцсетях;
- Возможность временно закрыть страницу от индексации поисковыми роботами.
Тильда настолько поста и удобна, что у вас не возникнет никаких сложностей с ранжированием поисковыми роботами Google и Яндекс.
Ecommerce
Готовые макеты конструктора позволяют сделать интернет-магазины с небольшим количеством однотипных товаров и простым администрированием. Но для этого желательно заручиться поддержкой специалиста, которому можно поручить функции администратора. Что касается выбора способов платежей, он достаточно большой – Robokassa, Сбербанк, ЮКасса, Cloud payments, Тинькофф, Альфа-Банк. Информация о заказах будет поступать на почту, в CRM или Google Drive.
Обратите внимание! Tilda подходит для поискового продвижения в Google , но ее категорически нельзя использовать для интеграции с 1С, организации нескольких способов доставки, транспортировки сторонними транспортными компаниями, а также синхронизации витрины и остатков на складах.
SSL-сертификат
Данный конструктор предлагает бесплатный цифровой сертификат Let’s Encrypt, который необходим для настройки HTTPS. Инструкция по его подключению находится в справочном центре.
От чего зависит стоимость разработки?
Цены создания сайта на Тильде зависят от выбранного тарифа.
Название | Особенности | Кому подходит? | Стоимость |
Free | Возможности бесплатного пакета заметно ограничены – на нем можно собрать сайт численностью до 50 страниц без домена первого уровня. Тариф позволяет создать дизайн на шаблоне, собрать блок с нуля, адаптировать верстку под различные экраны, настроить анимацию и сбор контактов пользователей. | Этот вариант подойдет для тех, кто учится разработке с нуля, не может определиться с выбором или ищет для работы базовый функционал. | Бесплатно |
Personal | Дает доступ практически ко всем функциям конструктора – свое доменное имя, вся библиотека, система аналитики Google, прием платежей, загрузка персональных шрифтов и др. Остаются недоступными только 2 опции – безналичный расчет для юрлиц, а также возможность экспортировать исходный код и API для переноса архива веб-сайта на другой сервер. | Тариф идеально подходит для разработки многостраничных веб-ресурсов и интернет-магазинов объемом до 500 webpage. | 750 руб. в месяц или 500 руб. в год |
Business | Не имеет никаких ограничений, предоставляет весь набор функций. | Позволяет создать до 5 сайтов, каждый из которых содержит 500 webpage. | 1250 руб. в месяц или 1 тыс. руб. в год |
Как создать веб-сайт на Тильде: пошаговый алгоритм
Чтобы сделать сайт на Тильде, воспользуйтесь этой пошаговой инструкцией.
Шаг 1. Регистрация на платформе
Зайдите на сайт tilda, нажмите кнопку «Регистрация», введите имя и электронный адрес, укажите пароль и зайдите на сервис.
Шаг 2. Начало работы над проектом
Предложение создать свой сайт поступает сразу же после регистрации. Введите его название (например, My site) и кликните по соответствующей кнопке. Ссылка, по которой ресурс будет доступен в интернете, создается автоматически. Но если вы перейдете по ней сразу, то увидите только пустую вкладку с логотипом конструктора. Так будет до тех пор, пока на ресурсе не появятся страницы.
Шаг 3. Создание первой webpage
Найдите на панели управления соответствующий раздел и выберите подходящий шаблон либо самостоятельно наполните пустую страницу нужными блоками. Но перед началом верстки необходимо хорошо подготовиться: определить структуру сайта и составить список того, что на нем должно быть (о компании, услуги, портфолио, преимущества, контакты, шапка, подвал и др.). Также по каждому разделу нужно подготовить всю информацию: картинки, цветовую схему, видео, полезные и уникальные тексты, которые можно продвигать в Google.
Шаг 4. Изучение шаблонов
Как правило, самый верхний блок на сайте отводится под меню. Таких шаблонов очень много – точное количество, которое вы можете использовать, указано в вашем тарифе. Неактивные блоки помечены замком или выглядят бледнее. Если при выборе возникли проблемы, воспользуйтесь поиском по библиотеке.
Шаг 5. Подключение функционала платформы
Даже выбрав Tilda Free, вы можете получить двухнедельный доступ к платному функционалу. Это дает возможность оценить все возможности платформы. Для подключения платного пакета перейдите на главную проекта, найдите вкладку «Оплата тарифов», подтвердите активацию и ознакомьтесь с условиями.
Шаг 6. Редактирование заголовков
По умолчанию на каждой webpage будет указан Blank page, то есть наименование пустого шаблона. Чтобы изменить его в соответствии со структурой, найдите в блоке «Мои сайты» и отредактируйте название.
Шаг 7. Добавление и изменение блоков
Блоки являются главной составляющей этой платформы. С их помощью вы соберете сайт как на конструкторе Лего. Вернитесь в тот же раздел и выберите подходящий шаблон. Перетащите его на страницу и наполните контентом (текстом, картинками, якорными ссылками). Чтобы добавить новый блок, наведите курсор в нужное место и нажмите на «+».
Шаг 8. Включение режима предварительного просмотра
Включается в правой части окна, позволяет оценить полученный результат и найти ошибки еще на этапе разработки интернет-ресурса. Их сразу же можно исправить в разделе редактирования.
Шаг 9. Редактирование фона
Чтобы установить цвет и прозрачность, нажмите кнопку «Настройки» и внесите все нужные изменения.
Шаг 10. Тестирование сайта
Снова включите режим предпросмотра и протестируйте проект. Обязательно проверьте, как он работает на смартфоне и ПК, перейдите по ссылкам, понажимайте все кнопки.
Шаг 11. Публикация ресурса
Готовый проект нужно опубликовать в интернете. По умолчанию ему будет присвоен адрес типа project16783940.tilda.ws. Чтобы сделать его красивым, найдите в редакторе вкладку My site и впишите нужный адрес. Здесь же можно привязать домен. Как только урл будет готов, опубликуйте сайт в сети. Сделать это можно 2 способами – со страницы с шаблонами или в процессе редактирования (кнопка «Опубликовать»). Дождитесь подтверждения от Тильды и проверьте работу площадки, зайдя в нее через Google.
Чтобы задать дополнительные вопросы или заказать профессиональное создание сайта на Тильде, обращайтесь в web-студию BMmedia.ru в Москве. Звоните по телефону +79295405566 пишите на почту lead@bmmedia.ru.
Ответы на частые вопросы по Тильда (блог)
Статьи