
Figma

Если вы не разрабатывали дизайн сайта в Figma и вообще никогда раньше не пользовались этой программой, наш обзор как раз для вас. В нем мы раскроем все секреты данного редактора и расскажем, как правильно им пользоваться.
Особенности платформы
Фигма – графический редактор, предназначенный для командной работы онлайн. Функционал позволяет:
- Отрисовывать интерактивные макеты сайтов;
- Создавать интерфейсы для приложений и настраивать эффекты;
- Обсуждать детали процесса в комментариях;
- Изменять элементы дизайна в режиме реального времени;
- Вести проекты, в основе которых лежит диаграмма Ганта;
- Разрабатывать рекламные объявления для Фейсбук;
- Рисовать картинки и векторную графику;
- Переносить векторные объекты из Sketch и Adobe Illustrator или перемещать дизайн в SVG.
С программой могут работать менеджеры, дизайнеры, SMM-специалисты, маркетологи, копирайтеры, предприниматели. Именно возможность совместной работы и является главным отличием этого редактора. Теперь менеджер сразу видит, что специалисты делают с проектом, дизайнер остается в курсе последних правок в макете, а заказчик может писать комментарии в режиме реального времени.
Понравится этот редактор и веб-разработчикам. Специально для них в Figma есть режим Developer Handoff, обладающий множеством полезных опций.
Ключевые преимущества Figma
Данный графический редактор обладает рядом плюсов. Вот лишь несколько из них.
Кроссплатформенность
Позволяет работать во всех ОС и с любого устройства (телефон, планшет или браузер). Теперь для согласования дизайна не придется устанавливать еще какие-то приложения.
Облако
Файлы хранятся в облаке, доступ к которому имеют все участники команды. Вы можете в любое время оценить внесенные изменения и в случае необходимости восстановить резервную копию.
Обратная связь
К каждому макету можно писать подробные комментарии. Благодаря им переписка не потеряется в почтовом ящике, а утверждение design пройдет намного эффективней.
Простая установка
Найдите сайт figma.com в поисковой строке Google или скачайте его приложение в Google Play. Регистрация в системе занимает 2 минуты.
Бесплатные функции
Figma можно пользоваться совершенно бесплатно, но есть некоторые ограничения. Большинство из них касаются периода хранения различных версий, количества проектов и других технических нюансов.
Встроенные компоненты
Гарантируют быструю смену стиля в нескольких элементах макета. При использовании других программ каждый такой элемент пришлось бы менять отдельно.
Совместимость с Zeplin, Sketch и другими сервисами
Обеспечивает перенос проектов в Фигму без потери элементов – кривых, шрифтов, картинок.
Возможность просматривать истории версий
Программа хранит более ранние версии файла в течение 30 дней, поэтому при необходимости вы можете продублировать или вернуть любую из них. К любой версии можно придумать описание и имя.
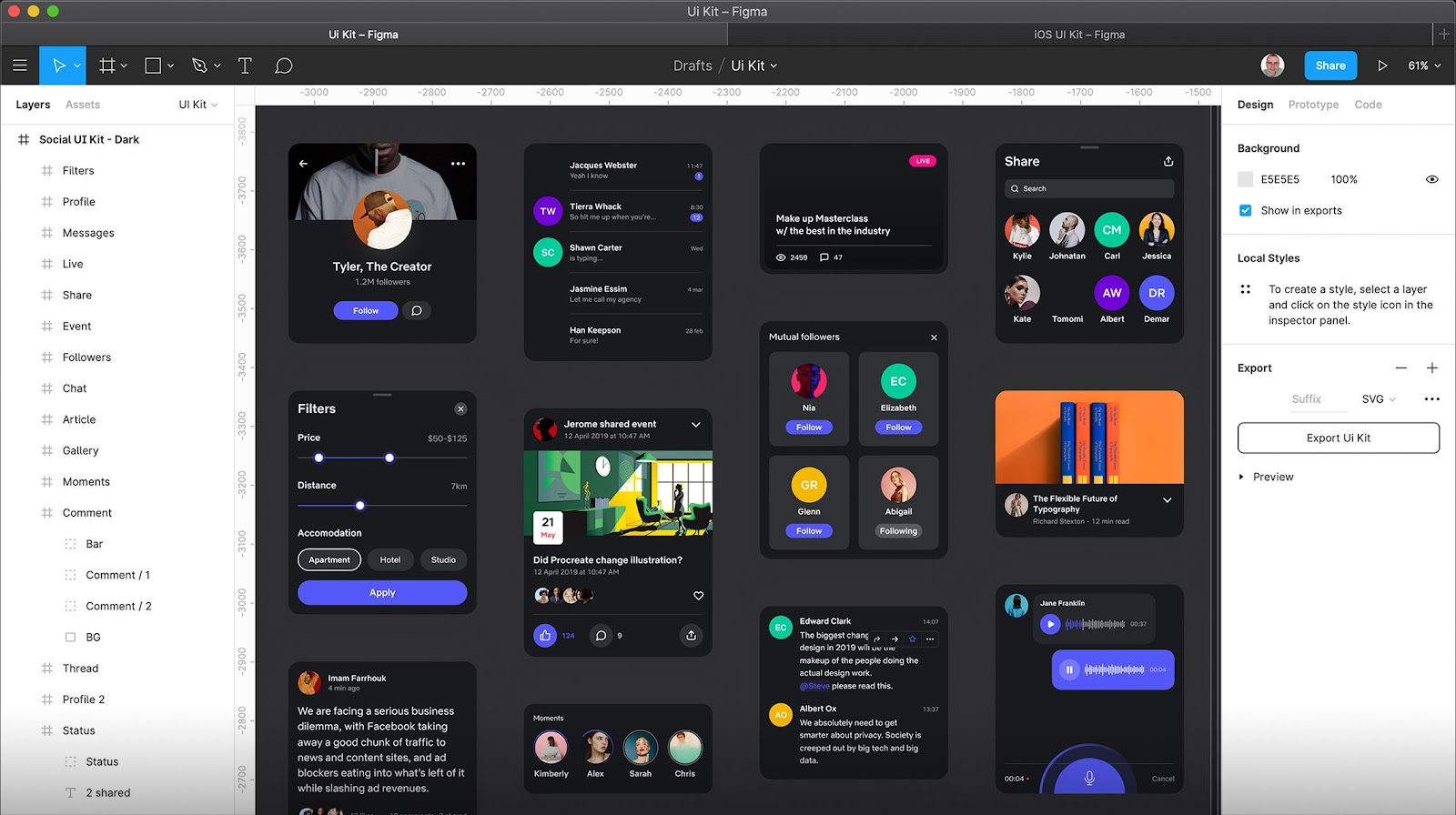
Интерфейс Фигмы
После окончания регистрации пользователь получает доступ к менеджеру файлов, который включает в себя следующие пункты.
Профиль
| Позволяет загрузить аватарку из Google или соцсетей, поменять никнейм, пароль и электронный адрес для получения оповещений. Здесь же можно удалить аккаунт или обновить тариф. |
Поиск
| Работает по принципу поисковой строки в Google, служит для поиска проектов, в которых принимает участие ваша команда. |
Последние файлы
| Автоматически сохраняются с историей всех изменений. Все ранее открываемые файлы отображаются во вкладке Recent. |
Плагины
| Служат для ускорения работы графического редактора, отсортированы по категориям, содержат стоковые иллюстрации, векторные иконки и другие полезные инструменты. Одним из самых популярных считается Google Sheets Sync, позволяющий быстро преобразовывать таблицы в макеты и презентации. |
Новый file
| Для создания очередного файла в редакторе есть специальный раздел. Он находится в правом углу экрана и называется New File. |
Команда
| Чтобы запустить командный проект, нажмите кнопку New Team и дайте название своей команде. Приглашение участников и распределение прав осуществляется по email. |
Проекты
| Это папки, которые создаются по умолчанию и хранят все ваши файлы. Если брать бесплатный тариф, в нем разрешено создать не более 3 проектов. |
Инструменты Figma
Для внешнего оформления сайта или интернет-магазина у Фигмы есть целый набор специальных инструментов:
- Артборды или фреймы – это законченный дизайн, который может выступать как экраном мобильного приложения, так и страницей ресурса. Фрейм задают самостоятельно или выбирают из готовых вариантов и скачивают одним файлом. Единственное условие – он должен совпадать с размером экранов часов, планшетов, ноутбуков и других популярных устройств. Артборды не только объединяют объекты внутри себя, но и позволяют группировать их соответствующим образом (например, определять место расположения кнопки на всех страницах площадки).
- Модульная сетка – помогает упорядочить элементы во фрейме и адаптировать дизайн сайта под разные расширения.
- Векторные формы – для их создания в Фигме существует инструмент Shape Tool. Также есть возможность вставить и отредактировать фигуру произвольной формы.
- Изображения – добавляются в File или методом перетаскивания. Для работы с ними понадобится включить определенный параметр – Fit, Tile, Crop и др.
Как пользоваться Figma?
Чтобы сделать дизайн сайта в Фигме, воспользуйтесь этой пошаговой инструкцией.
Этап 1. Регистрация и авторизация
Проходит традиционно – можно войти с помощью сервисов Google или по уникальным логину и паролю.
Этап 2. Создание файла
Чтобы создать новый файл, нажмите «+» в правом углу, выберите нужный макет кликните на Create file. Если раньше вы пользовались Sketch, перенесите проекты из него.
Этап 3. Разработка прототипов
Для разработки прототипов интернет-магазина, визитки, лендинга или любого другого ресурса Фигма предлагает целый ряд полезных опций. Здесь можно создавать макеты, устанавливать стили дизайна, выбирать цвета и уровень прозрачности, создавать типографику, добавлять изображения из разных источников, накладывать на них эффекты. На любом из этапов работы разработчик может включить предварительный просмотр и увидеть, как смотрится интерфейс на десктопе и мобильных устройствах.
Этап 4. Установка плагинов
Для более быстрой и эффективной работы с редактором Figma существует целый набор плагинов. Их коллекция представлена на главной странице во вкладке «Community».
Этап 5. Выбор фрейм
Чтобы отобразить параметры фрейма, нажмите на клавишу F. На одной площадке разрешают выкладывать несколько артбордов. Также вы можете без труда создать фрейм необходимого размера.
Чтобы задать дополнительные вопросы о возможностях Фигмы, звоните по телефону +79295405566 пишите на почту lead@bmmedia.ru.
Статьи