
Создание сайта образования

Веб-сайт для образовательного учреждения может служить различным целям, в том числе:
- Предоставление информации. Веб-сайт можно использовать для предоставления абитуриентам и их семьям информации об учебном заведении, например, об академических программах, условиях и требованиях к поступающим.
- Маркетинг и найм. Площадку можно использовать для продвижения учебного заведения и привлечения новых студентов, подчеркивая уникальные особенности и преимущества учебного заведения, а также демонстрируя истории успеха и отзывы студентов.
- Ресурсы для студентов и преподавателей. Веб-сайт можно использовать для предоставления нынешним студентам и преподавателям таких ресурсов, как учебные материалы, расписания и контактная информация для сотрудников и преподавателей.
- Мероприятия и новости. Веб-сайт можно использовать для предоставления информации о предстоящих событиях и новостях, происходящих в учреждении, таких как конференции, лекции и семинары.
- Зачисление и регистрация. Сайт может предоставить платформу для онлайн-зачисления и регистрации студентов, что упрощает процесс и обеспечивает легкий доступ к важной информации.
- Взаимодействие с выпускниками. Ресурс можно использовать для взаимодействия с выпускниками, информируя их о событиях в учреждении и поощряя их оставаться на связи со своей альма-матер.
- Онлайн-обучение. Веб-сайт также может предоставлять доступ к ресурсам онлайн-обучения и интерактивным инструментам, поддерживающим дистанционное обучение, таким как онлайн-лекции, видео, оценки и викторины.
В целом, веб-сайт образовательного учреждения может быть ценным инструментом для предоставления информации, продвижения учебного заведения и установления связи между студентами и преподавателями. Хорошо разработанный проект может помочь привлечь и удержать студентов, а также предоставить нынешним студентам ресурсы, необходимые им для достижения успеха.
Создание школьных сайтов необходимо когда?
Создание веб-сайта для школы может быть выгодным по нескольким причинам:
- Коммуникация. Школьный веб-сайт может служить центральным узлом для общения между школой, родителями и учениками, предоставляя информацию о школьных мероприятиях, расписаниях и правилах.
- Прозрачность и доступность. Ресурс может помочь повысить прозрачность и доступность, предоставляя школе платформу для обмена важной информацией о деятельности и политике школы, такой как школьные календари, правила и контактная информация сотрудников.
- Зачисление и набор: Школьный веб-сайт можно использовать для рекламы школы потенциальным учащимся и их семьям, подчеркивая уникальные особенности и успехи школы.
- Онлайн-обучение: в условиях нынешней пандемии COVID-19 и мер по социальному дистанцированию многим школам пришлось перейти на онлайн-обучение. Поэтому школьный веб-сайт может стать отличным инструментом для предоставления доступа к онлайн-учебным ресурсам, интерактивным инструментам и виртуальным классам.
- Участие учащихся. Веб-сайт можно использовать для связи учащихся друг с другом и со школьными ресурсами, такими как домашние задания и службы академической поддержки.
- Взаимодействие с родителями. Сайт можно использовать для предоставления родителям доступа к важной информации и обновлениям, а также для общения с учителями и администраторами.
- Взаимодействие с выпускниками. Школьный веб-сайт можно использовать для поддержания связи выпускников со школой и информирования их о школьных событиях и мероприятиях.
В целом, площадка может быть для школ важным инструментом в связи со своим сообществом. Разрабатывается для улучшения связи и обмена важной информацией о деятельности и политике школы. Это также может быть мощным инструментом для набора студентов, вовлечения студентов и родителей и укрепления чувства общности между выпускниками, преподавателями и сотрудниками.
Требования к дизайну сайта образовательного учреждения
При разработке веб-сайта для образовательного учреждения необходимо учитывать несколько ключевых аспектов дизайна:
- Удобная навигация. На веб-сайте пользователи должны легко ориентироваться, он должен иметь четкую и интуитивно понятную структуру и легко находимые ссылки на важную информацию.
- Доступность. Веб-сайт должен быть спроектирован и разработан с учетом доступности, чтобы гарантировать, что им смогут пользоваться все посетители, в том числе лица с ограниченными возможностями.
- Адаптивный дизайн для мобильных устройств. Так как многие сегодня используют мобильные устройства, важно, чтобы веб-сайт был адаптирован для смартфонов, и чтобы им было легко пользоваться на небольших экранах.
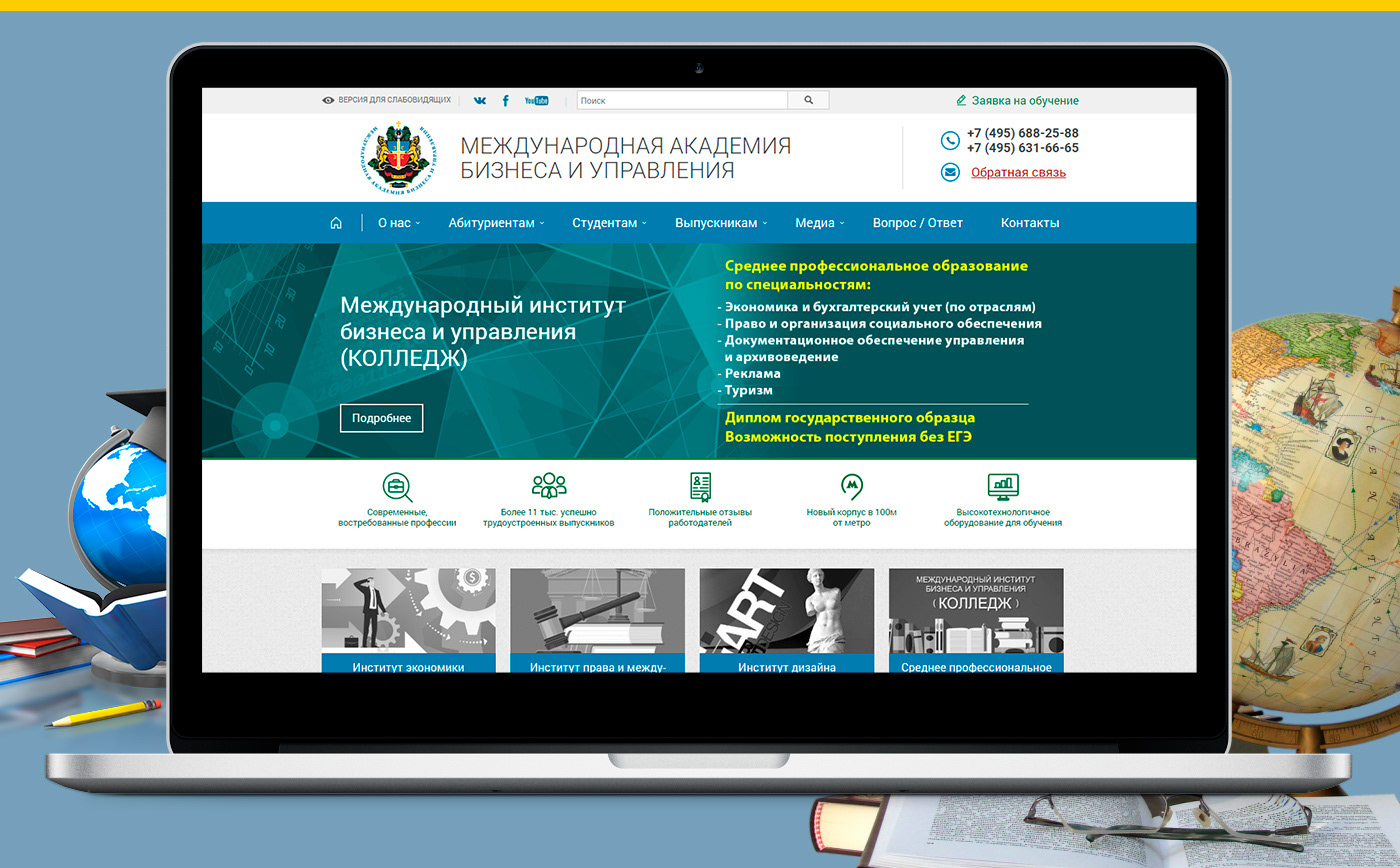
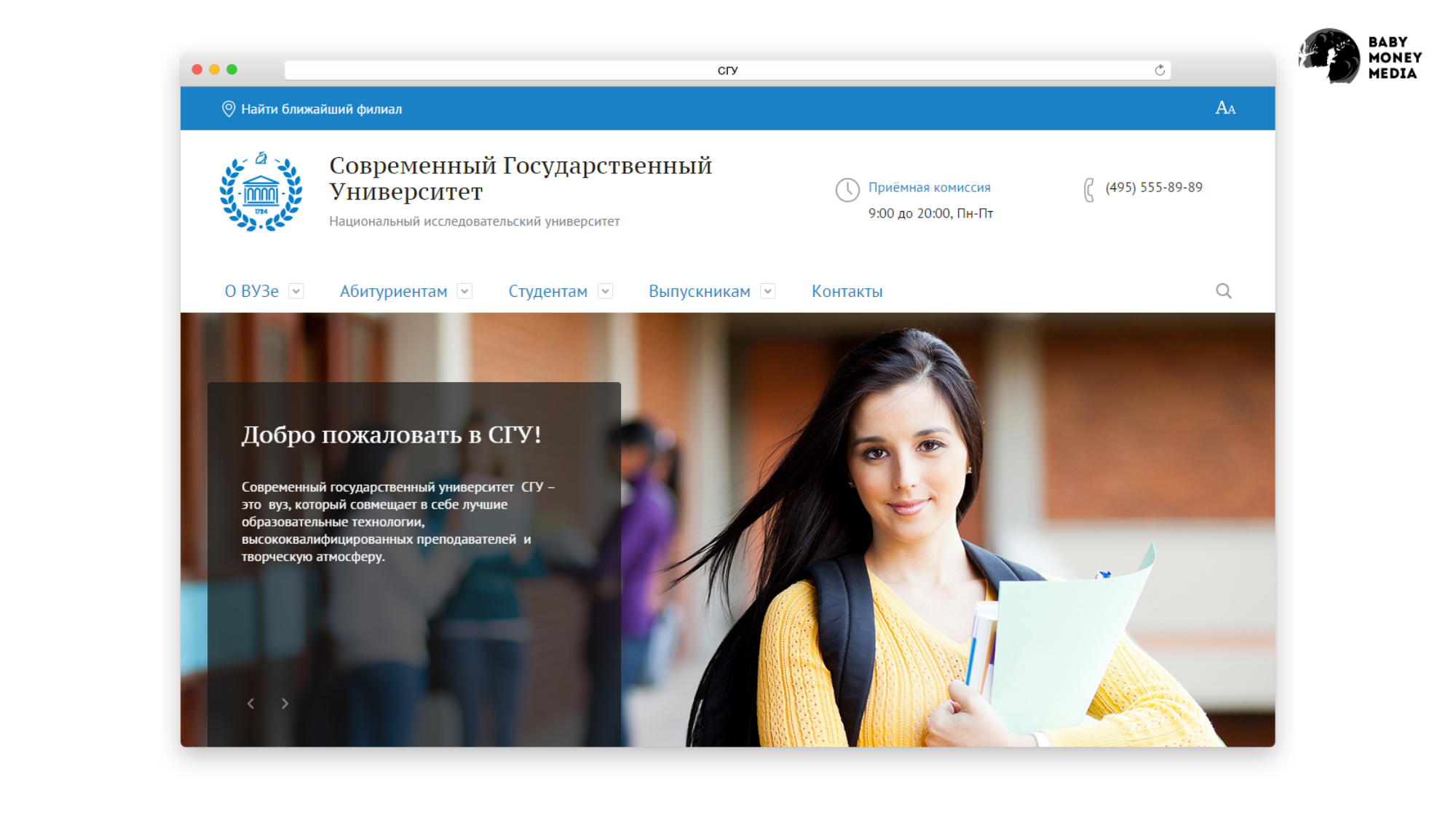
- Брендинг и эстетика. Веб-сайт должен соответствовать брендингу, эстетике учреждения и отражать ценности, миссию учреждения.
- Структура контента. Макет веб-сайта должен быть легко читаемым, с четкими заголовками, разделами и иерархией информации.
- Высококачественные изображения и видео. На веб-сайте должны быть представлены высококачественные изображения и видео, которые помогают передать культуру, окружающую среду и возможности учреждения.
- Функция поиска. Веб-сайт должен иметь функцию поиска, позволяющую посетителям быстро находить нужную им информацию.
- Призывы к действию. Веб-сайт должен содержать четкие призывы к действию, такие как «Свяжитесь с нами» или «Подать заявку сейчас», чтобы посетители могли сделать следующий шаг.
- Интеграция с социальными сетями. На веб-сайте должны быть кнопки «Поделиться в социальных сетях» и обеспечиваться легкий доступ к учетным записям образовательного учреждения в социальных сетях.
Цель веб-сайта образовательного учреждения должна состоять в том, чтобы обеспечить положительный пользовательский опыт и предоставить посетителям всю информацию, необходимую им для принятия обоснованного решения об учреждении и их образовании. Хорошо спроектированный веб-сайт, который обеспечивает удобство для пользователей, может стать мощным инструментом для привлечения новых студентов и улучшения общей репутации учебного заведения.
Этапы разработки сайта образовательного учреждения
Разработка веб-сайта для образовательного учреждения обычно включает следующие этапы:
- Планирование. На данном этапе определяются основные задачи веб-сайта и целевая аудитория. Также определяется информационная архитектура веб-сайта, включая макет и организацию контента.
- Дизайн. Обычно дизайн сайта разрабатывается с учетом брендинга учреждения, а также целевой аудитории и целей сайта. Дизайн, который соответствует эстетике и ценностям учебного заведения, может быть очень эффективным для привлечения новых студентов и взаимодействия с нынешними студентами.
- Разработка контента. Контент веб-сайта разрабатывается и создается в соответствии с информационной архитектурой, определенной на этапе планирования. Включает в себя текст, изображения, видео и любой другой мультимедийный контент.
- Разработка. После окончательной доработки дизайна и контента веб-сайт разрабатывается с использованием языков программирования – HTML, CSS, JavaScript и любых других необходимых технологий, таких как CMS или фреймворк.
- Тестирование. После того, как веб-сайт разработан, он тщательно тестируется на функциональность, производительность и доступность.
- Запуск и обслуживание. После тестирования веб-сайта его готовят к запуску. Немаловажно постоянное обслуживание, включая регулярные обновления, исправления безопасности и резервные копии.
- Оценка и анализ. После запуска оценивается и анализируется производительность веб-сайта, чтобы понять, как он используется, и определить области для улучшения.
В целом разработка веб-сайта образовательного учреждения представляет собой повторяющийся процесс, который включает в себя сотрудничество между дизайнерами, разработчиками, создателями контента и заинтересованными сторонами. Все это делается для создания веб-сайта, который эффективно привлекает и удерживает студентов, а также предоставляет нынешним студентам и преподавателям ресурсы.
Программные технологии, используемые при разработке сайта
Существует множество различных программных технологий, которые можно использовать при разработке веб-сайта. Некоторые из наиболее популярных включают в себя:
- HTML (язык гипертекстовой разметки) — стандартный язык, используемый для создания структуры и содержания веб-сайта.
- CSS (каскадные таблицы стилей) — этот язык используется для управления внешним видом и макетом веб-сайта.
- JavaScript – этот язык программирования используется для создания динамических интерактивных элементов на веб-сайте, таких как формы, анимация и интерактивные карты.
- Бэкенд-языки (PHP, Ruby, Python и т. д.) — языки используются для создания серверных функций веб-сайта, таких как работа с базами данных, обработка аутентификации пользователей и создание динамических страниц.
- Системы управления контентом (CMS), такие как WordPress, Joomla, Drupal и т. д. — это программные платформы, которые позволяют пользователям легко управлять и обновлять содержимое веб-сайта.
- Фреймворки JavaScript – доступно множество фреймворков JS, таких как React, Angular, VueJS и т. д.
- Библиотеки JavaScript – существует множество библиотек JS, таких как Jquery, Lodash и т. д.
- Инструменты сборки – webpack, gulp, grunt и т. д.
- Фреймворки адаптивного дизайна – Bootstrap, Foundation, Bulma и т. д.
- Системы управления базами данных – MySQL, MongoDB, PostgreSQL и др.
- Веб-сервер: Apache, Nginx, IIS и т. д.
Конкретные используемые программные технологии будут зависеть от целей и требований веб-сайта, а также от навыков команды разработчиков.
Для чего нужны домен и хостинг и как их выбирать?
Доменное имя — это адрес, который люди используют для доступа к веб-сайту в Интернете. Например, www.example.com — доменное имя. Позволяет пользователям легко запоминать и получать доступ к вашему веб-сайту, вместо того, чтобы вводить длинную строку цифр, называемую IP-адресом.
Хостинг — услуга, которая позволяет веб-сайту быть доступным в Интернете. Когда вы создаете веб-сайт, файлы и ресурсы, из которых состоит сайт, должны храниться на сервере, к которому могут получить доступ другие пользователи. Хостинг-провайдеры будут сдавать в аренду место на сервере для хранения вашего сайта. Они несут ответственность за поддержание работы сервера, подключение к интернету и предоставление доступа к файлам и ресурсам вашего сайта.
Выбор доменного имени и хостинг-провайдера может стать важным шагом в запуске веб-сайта.
При выборе доменного имени важно выбрать имя, которое запоминается, легко пишется и печатается, и имеет отношение к вашему бизнесу или организации. Рекомендуется зарегистрировать доменное имя у авторитетного регистратора, такого как GoDaddy, Namecheap и т. д.
При выборе хостинг-провайдера важно учитывать такие факторы, как стоимость, надежность, производительность, масштабируемость и поддержка клиентов. Это хорошая идея, чтобы сделать некоторые исследования и сравнить различные доступные варианты. Вы можете использовать эти знания, чтобы найти хостинг-провайдера, который наилучшим образом соответствует вашим потребностям и бюджету.
В целом, виртуальный хостинг — хороший вариант для небольших личных веб-сайтов или веб-сайтов с низкой посещаемостью, в то время как виртуальные частные серверы или выделенные серверы могут быть лучше для веб-сайтов с высокой посещаемостью или сайтов с особыми требованиями. Немаловажно учитывать гарантию безотказной работы хостинг-провайдера и варианты резервного копирования, а также его репутацию поставщика надежных и безопасных услуг хостинга.
Вы можете рассмотреть облачный хостинг, который обеспечивает большую гибкость и масштабируемость, чем традиционный хостинг.
Ответы на частые вопросы по Созданию сайта образования (блог)
Статьи