Доработка навигации / меню
- Техническая поддержка сайта (работа программиста ежемесячно не более часов, включенных в тариф с доп. оплатой при необходимости ускорения работ по Вашему желанию)
- Мониторинг работоспособности включает в себя технический анализ работы сайта.
- Устранение ошибок и технических сбоев на сайте.
- Настройка резервного копирования, настройка создания и хранения резервных копий.
- Диагностика наличия вирусов в файлах сайта.
- Удаление вирусов.
- Контроль срока делегирования домена и оплаты хостинга.
- Контакт с хостинг-провайдером. Необходимые переговоры с хостинг-провайдером, для решения задач, поставленных в рамках технической поддержки.
- Добавление и изменение разделов. Работа с уже существующей структурой сайта, редактирование, правки. Добавление новых разделов.
- Создание новых страниц на сайте.
- Изменение функциональных возможностей сайта. Разработка и внедрение нового функционала или доработка и изменение уже существующего.
- Технический аудит производительности сайта. Анализ скорости загрузки сайта. Анализ на наличие ошибок при загрузке сайта. Проверка сайта на наличие СЕО ошибок.
- Исправление ошибок на сайте.
- Оптимизация сайта.
- Ускорение загрузки сайта.
- Перенос сайта.
- Настройка редиректов.
- Наполнение карточек товара.
- Размещение файлов, документов, прайсов.
- Настройка систем аналитики.

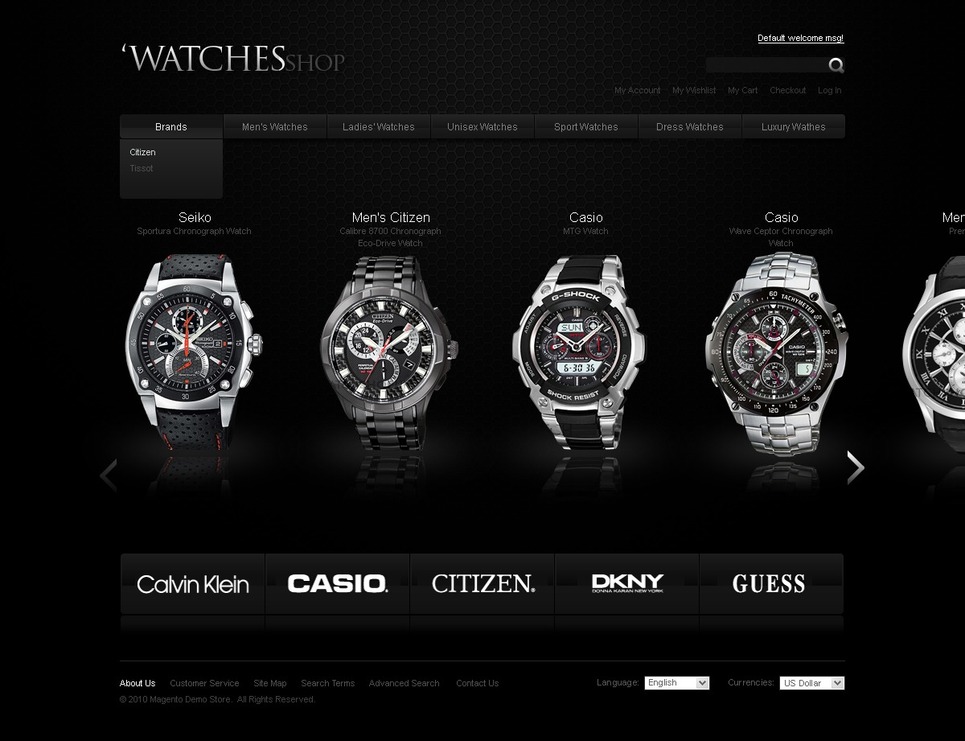
Дизайн меню сайта — залог его успеха, потому что именно он во многом и определяет комфорт пользования вебсайтом. Многое значит и навигационная система: если она продуманная, то клиент будет в благодушном состоянии, следовательно, вы с малыми затратами приобретете его лояльность и к вам, и к вашему продукту. Поговорим об этом подробней?
Составляющие нави
Навигация сайта в дизайне разделяется на структурные секции, у каждой из которых — свои особенности,
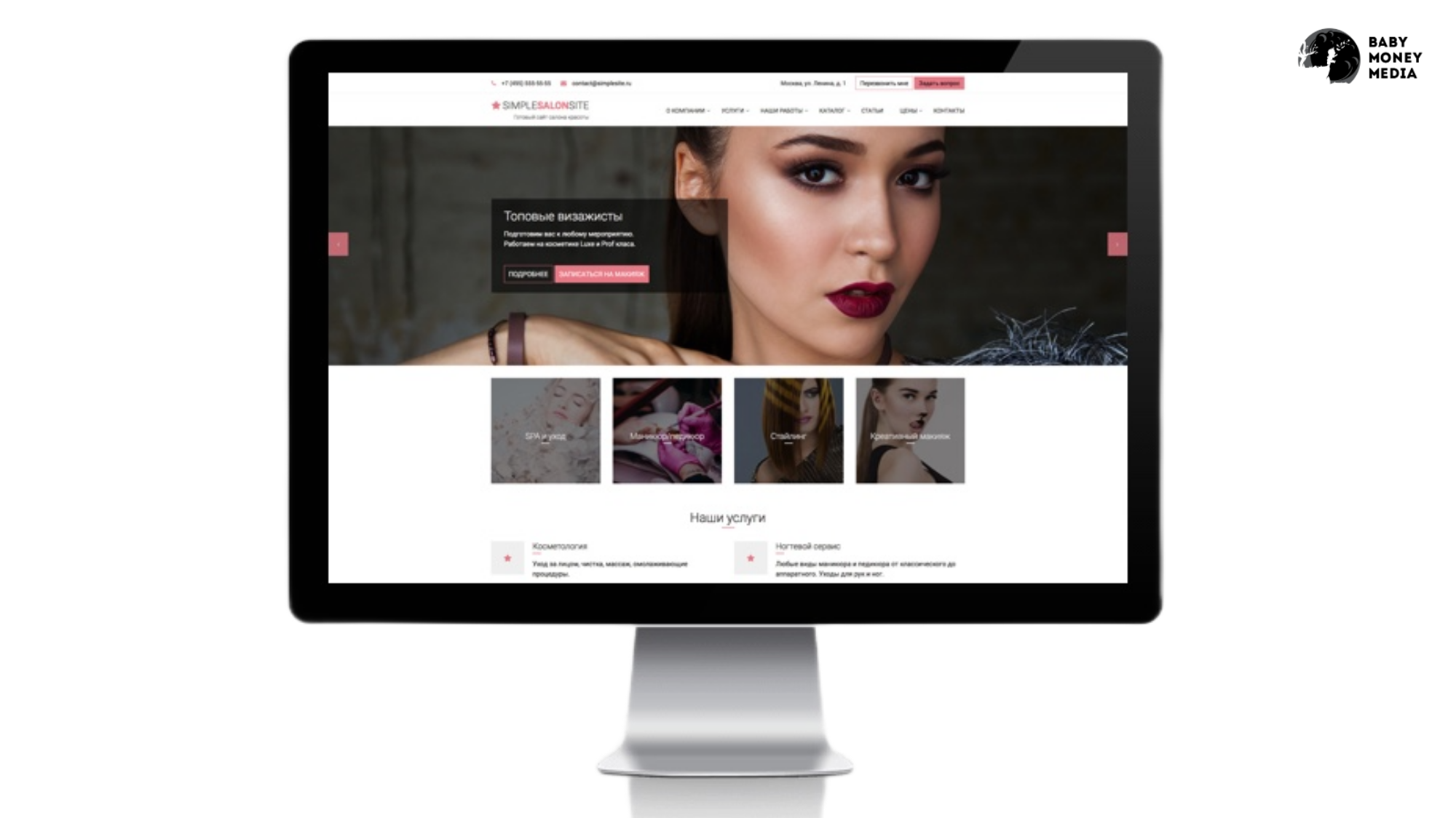
Главный список…
Имеет горизонтальную ориентацию и расположен в области «шапки». Минусом может стать нехватка разделов, но в этом случае можно обратиться к комбинированию нескольких разновидностей «менюшек».
… и боковой
Находится в левом секторе экрана. В него помещаются подразделы с допконтентом.
Иконки
Упрощают процессы и придают страничке приятный внешний вид. Их наличие формирует ощущение «организованности», но важно избегать чрезмерной их эксплуатации.
Карта
«Живет» на HomePage и включает в себя гиперссылки, что облегчает постраничные переходы.
Поиск
Обязателен для ресурсов значительных контентных объемов. Дислокация — доступная для юзера.
Фильтры и сортировка
С ними результативнее сортировать по параметрам и критериям.
Сведения о компании
Содержит корпоративные данные о владельце и повышают уровень доверия.
Текстовые ссылки
Удерживают аудиторию.
Кнопки с призывом к действию
Побуждают к «целевым» поступкам — заполнить опросник, записаться на курсы.
Футер
Прокрутите page до конца, и вы увидите контакты, политику конфиденциальности и прочее.
Основные правила
- Не нагружайте посетителя большим количеством вкладок. Чем они многочисленней — тем ему неудобнее.
- Справочная инфа — там, где ее видно.
- Подсказки на всплывающих окнах сопровождают потребителя во время всей сессии.
- Группировка. Сгруппированная структура понятна. Но не переусердствуйте с ней.
- Правильный визуал. Пригодится, чтобы расставить приоритеты.
Рекомендации от профи
- Грамотно организованная последовательность — гарант того, что покупатель у вас останется.
- Упор на поисковой спрос учтет потребительские нужды.
- Помните про масштабируемость. Заложите на будущее вероятность нововведений.
- Привычные элементы ищут в адекватных местах.
- Ориентируйтесь на минимум кликов: если в течение 15 щелчков мышкой «потенциал» не отыщет нужного — он уйдет.
- Скажите «нет» гиперкреативности: обойдитесь без вычурных стилей — от них «рябит» в глазах.
- Все компоненты должны быть заметными, но стоит перебарщивать с этим. Не нужно придумывать чего-то нестандартного: обычно хватает указателей или цветового выделения.
- Оформляйте UXdesign: все должно читаться интуитивно.
- Организовывайте пользовательский путь путем добавления тематических категорий.
Заключение
Чтобы user высоко оценил ваш бренд и виртуальное пространство понравилось представителям ЦА, придется постараться. Справиться с этой задачей вам с удовольствием помогут сотрудники BMMedia, которые уже более пятнадцати лет специализируются на построении коммуникаций в сети Internet и знают все о том, как привлечь «целевика» и заручиться его верностью.
Ответы на частые вопросы по Доработке сайтов – Навигация / меню

Telephone No.+7 (929) 5405566