
Разработка интерфейсов модулей

Интерфейс является важнейшей составляющей любого проекта в интернет пространстве. Он должен быть максимально удобным и интуитивно понятным для каждого пользователя. В модульном программировании он также является одной из важнейших составляющих, т.к. именно он обеспечивает взаимосвязь всех элементов системы.
Модули в UI дизайне
Суть модульной концепции заключается в создании в разделении дизайна на несколько составных частей, их отдельная разработка с последующим объединением в единую систему. Подобная модель активно применяется во множестве сфер жизни: машины, компьютеры, мебель и тд. Главным преимуществом такой системы является возможность замены, удаления, редактирования любого ее компонента.
Требования к проекту
Основные требования к интерфейсу модулей следующие:
- Функциональность.
- Соответствие основной технологии.
- Он должен быть интуитивно понятным.
- Макисимальная продуктивность для пользователя.
- Защита от ошибок.
- Быстрое и эффективное обучение пользователя.
На основании вышеперечисленных требований к интерфейсу можно выделить требования к элементам его управления
Требования к названию составных частей
Каждое название должно четко отображать его функционал. Наименование должно быть максимально кратким и емким с использованием ключевых слов.
Расположение модулей
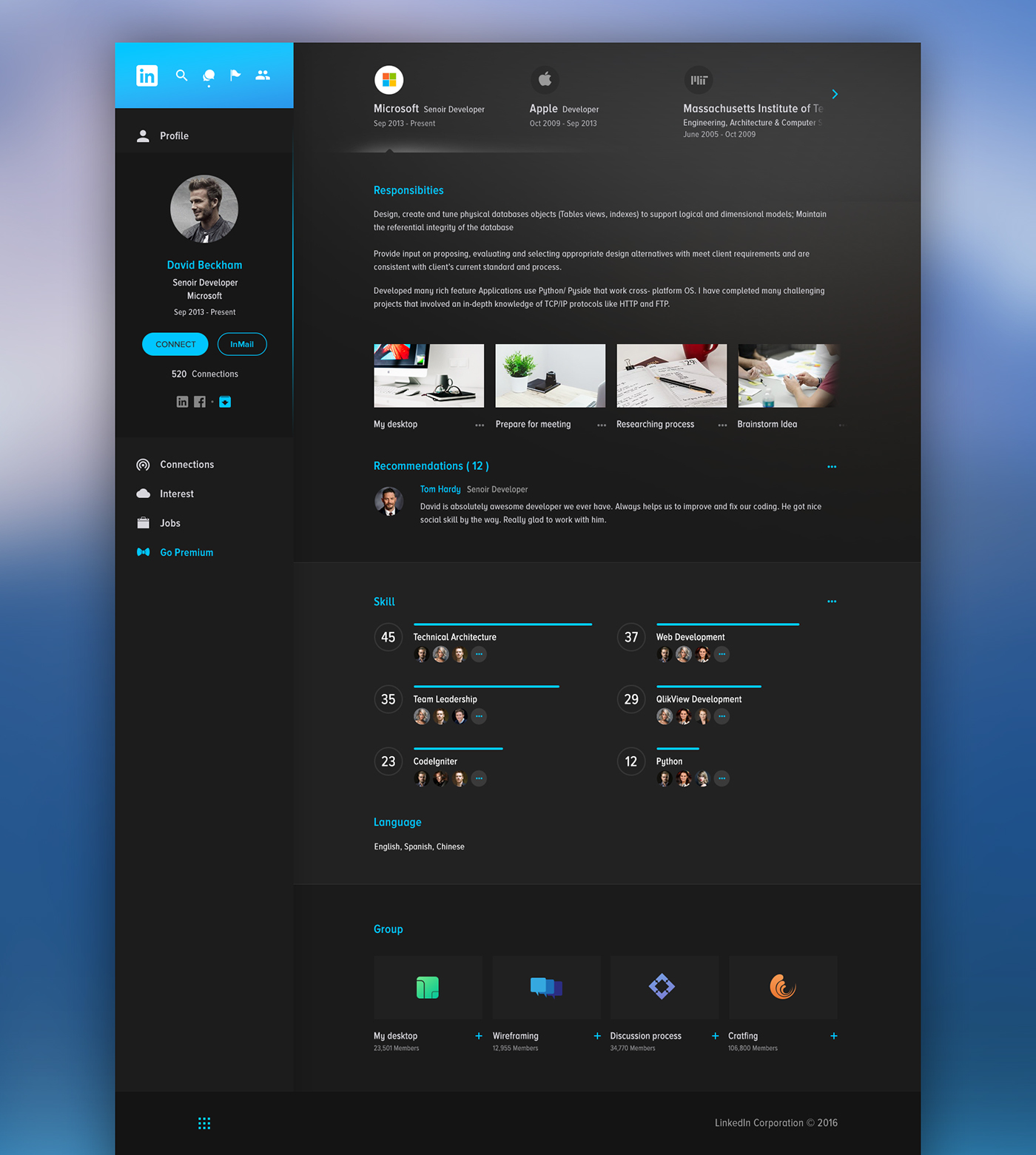
Все элементы меню должны быть четко сгруппированы и визуально разделены. Наиболее часто применяемые, как правило размещаются в левой части экрана сверху, а которые применяются реже в правой нижней части. Командные кнопки обычно размещают внизу окна или же в его правой части.
Оформление чекбоксов и радиокнопок
По определенным устоям в разработке чекбоксы всегда оформляются в форме квадратов, а радиокнопки, в свою очередь, как кружки. Оба элемента предпочтительно размещать по вертикали, т.к. это в разы упрощает поиск необходимого.
Основные элементы и характеристики модульного интерфейса
- Содержательное и краткое наименование.
- Доступные инструкции.
- Логические понятные группировки.
- Простые и легко узнаваемые имена для полей.
- Четко продуманный перечень терминов и сокращений.
- Определенная цветовая гамма.
- Выделение пространства и границ полей для ввода данных.
- Отдельное выделение полей необязательных к заполнению.
- Проработанный механизм подсказок для пользователя.
Заключение
В целом, разработка интерфейсов модулей не будет существенно отличаться от разработки других его видов. Однако следует понимать, что такое модульная система. Говоря простым языком, это разделение какой-либо единой системы на несколько подсистем (модулей) и их последовательная разработка. При этом сохраняется ее целостная структура и все компоненты в ней взаимосвязаны.
Разработать качественный проект по такому принципу проще всего с помощью специализированных агентств, т.к. зачастую в них работает большой штат профессионалов с огромным опытом за плечами. На реализацию подобного проекта у них уйдет в разы меньше времени, нежели если делать это самостоятельно. Наиболее известным и надежным партнером в это деле является веб-агентство BMmedia.