
Разработка интерфейса приложения

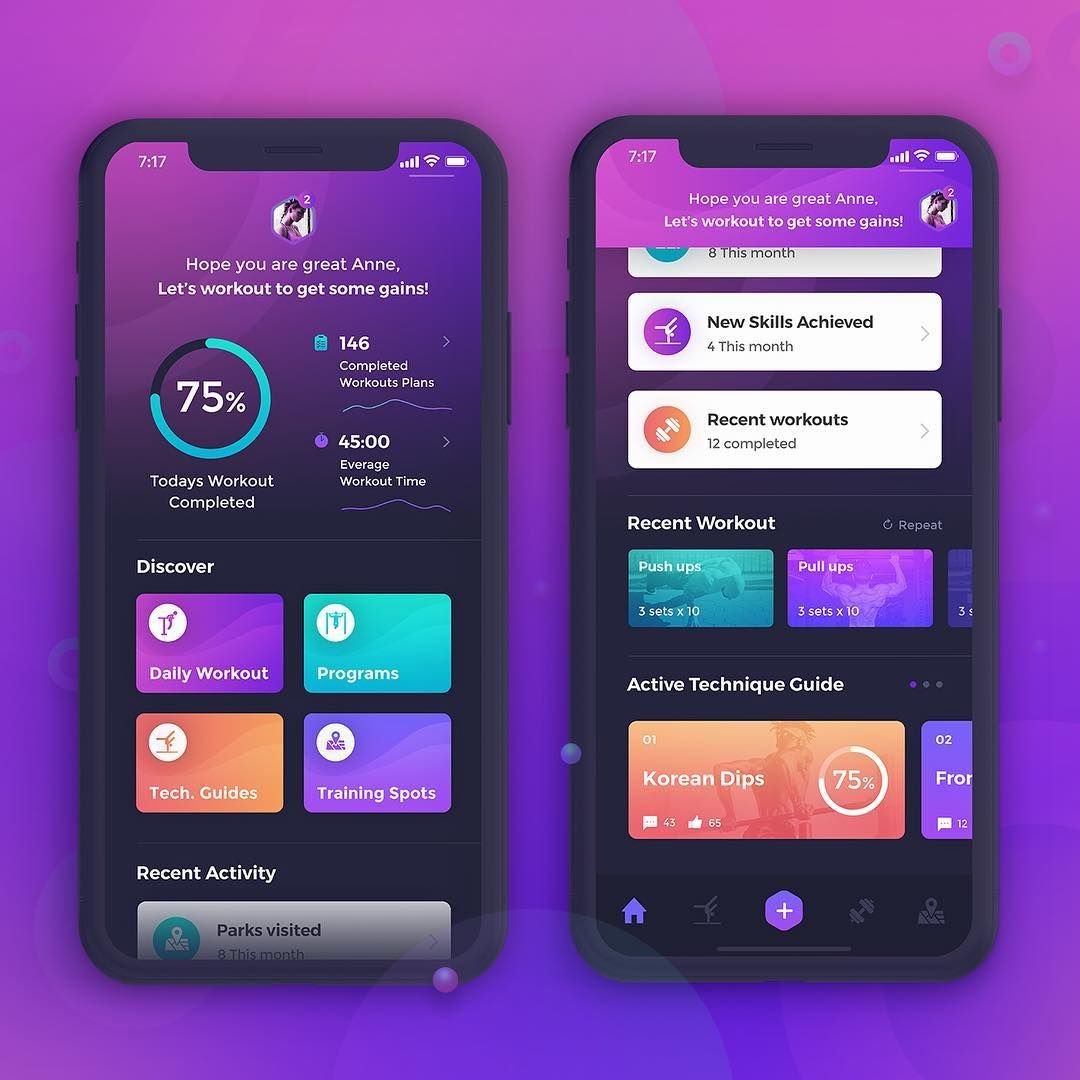
Разработка пользовательского интерфейса – важный этап создания любого приложения, будь то мобильное или вебприложение. Графический дизайн интерфейса должен быть простым и интуитивно понятным для пользователей.
При создании мобильного приложения необходимо учитывать ограничения экрана мобильного устройства и максимально оптимизировать интерфейс. В случае вебприложения, графический дизайн должен быть адаптивным, чтобы удобно отображаться.
Разработка интерфейса – это сложный и многопроцессный процесс. Он включает в себя создание макетов и прототипов, тестирование интерфейса на пользователей и постоянную оптимизацию. Важно учитывать мнение и отзывы пользователей при разработке интерфейса, чтобы сделать приложение максимально удобным и функциональным.
В современном мире программу, разработанную без учета пользовательского интерфейса, никто не будет использовать. Именно поэтому создание интерфейса приложения становится все более и более важным. Необходимо разрабатывать интерфейс, который будет удобен для пользователей и не вызовет у них затруднений при использовании веб приложения.
Создание приложения, которое будет успешным, зависит от многих факторов. Один из таких факторов - это графический дизайн и пользовательский интерфейс. Как только интерфейс разработан, его необходимо тестировать и постоянно оптимизировать для того, чтобы пользователи были удовлетворены и оставались с приложением на долгое время. Именно поэтому разработка интерфейса является одним из важных этапов в создании любого app.
Тренды в разработке которых задает Google
Google – один из ведущих игроков на рынке мобильных приложений. Компания активно работает над развитием своих продуктов, предоставляя пользователям все новые возможности и функции. В этом контексте Google также задает тренды в разработке, которые стоит учитывать при создании своих продуктов.
Один из главных трендов, который задает Google, это развитие машинного обучения и искусственного интеллекта. Компания активно интегрирует эти технологии в свои продукты, что позволяет существенно улучшить опыт пользователя.
Еще один тренд, который задает Google, это мобильная оптимизация. С учетом того, что все больше пользователей используют мобильные устройства для доступа в интернет, Google делает упор на оптимизацию своих продуктов под мобильные платформы.
Третий тренд, который задает Google, это разработка кроссплатформенных приложений. В своих продуктах компания активно использует технологии, которые позволяют выпускать приложения для различных платформ, включая Android, iOS и веб.
Четвертый тренд, который задает Google, это безопасность. Компания активно работает над обеспечением безопасности своих продуктов, включая механизмы защиты данных, обновление безопасности и прочие меры.
Тенденции Google в разработке интерфейсов:
- Google активно применяет методы машинного обучения и искусственного интеллекта для создания более интуитивных и персонализированных интерфейсов для своих продуктов.
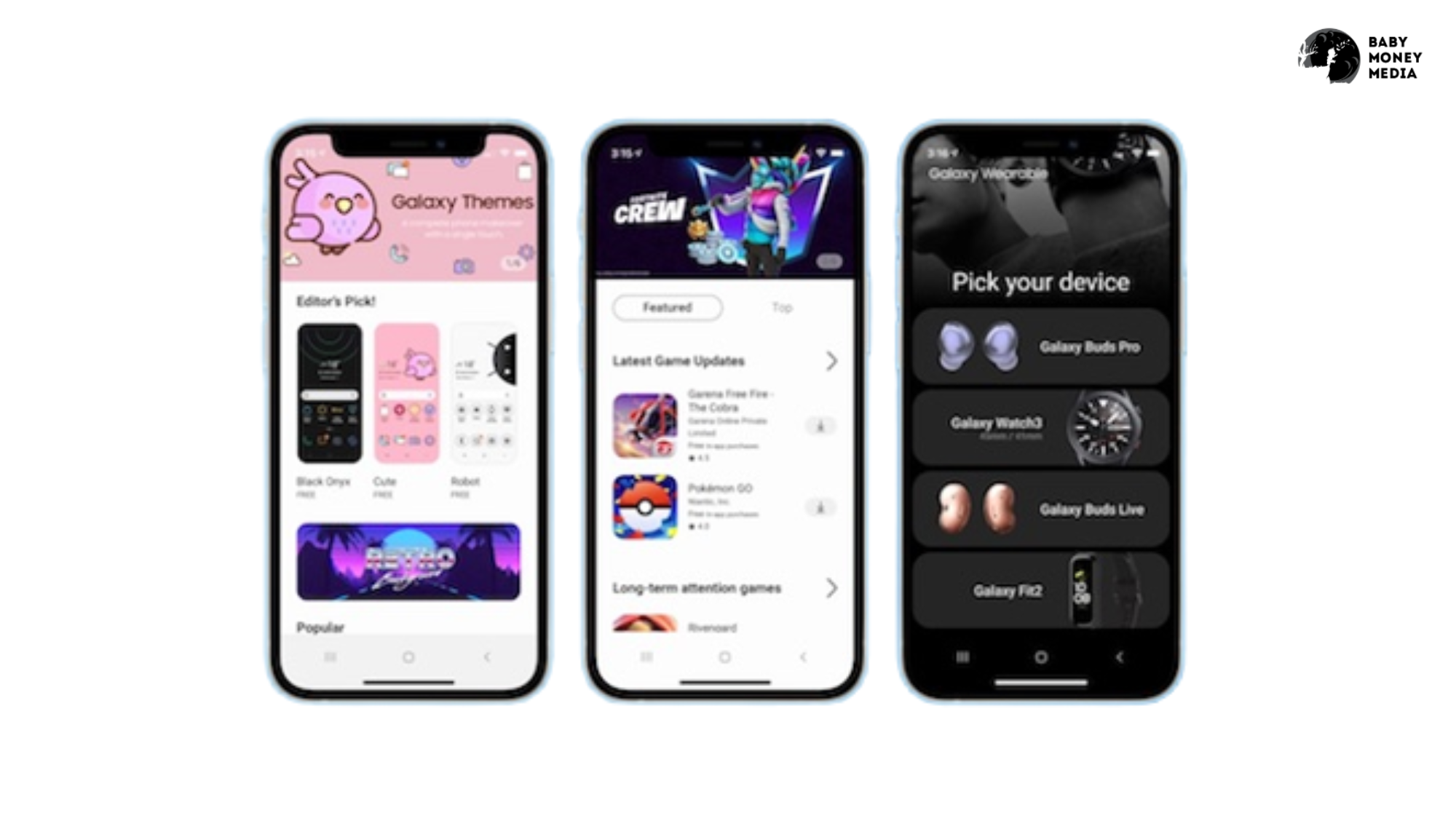
- Компания уделяет большое внимание мобильным интерфейсам и работает над оптимизацией пользовательского опыта на мобильных устройствах.
- Google продолжает развивать концепцию "материального дизайна", которая уделяет внимание не только визуальным аспектам, но и интерактивности и анимации элементов интерфейса.
Помощь Google в разработке интерфейсов
Google предлагает множество инструментов и ресурсов для разработки интерфейса приложений. Некоторые из них включают в себя:
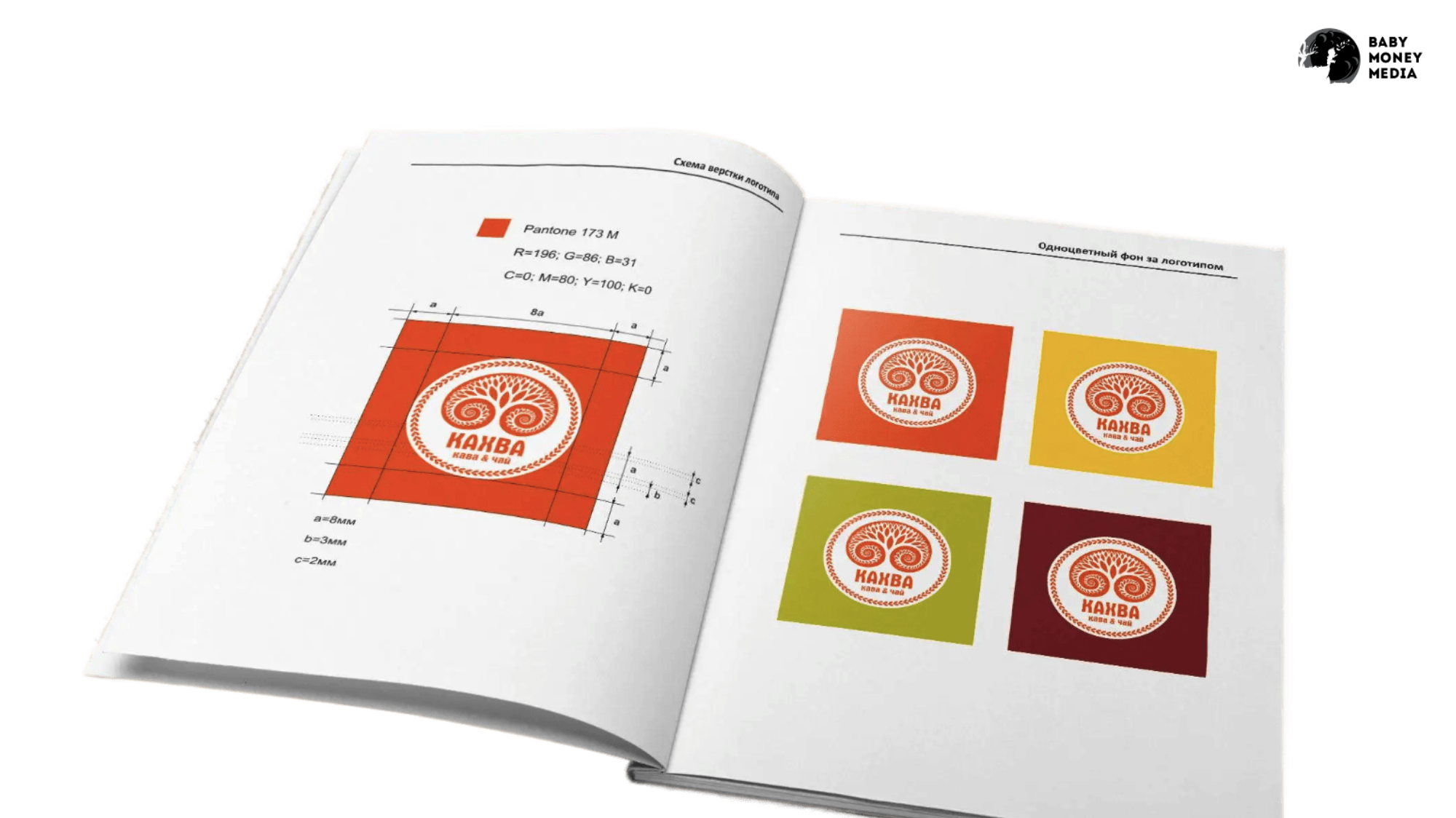
- Material Design: это дизайн-система, которая предоставляет рекомендации по созданию современных, простых и элегантных интерфейсов. Вы можете использовать ресурсы, доступные на сайте Material Design, такие как руководства по дизайну, компоненты пользовательского интерфейса, цветовые палитры и многое другое.
- Android Jetpack: это набор инструментов и библиотек для разработки на Android. Он содержит ряд компонентов, которые позволяют легко создавать качественные пользовательские интерфейсы, такие как Navigation, Paging, RecyclerView и другие.
- Flutter: это фреймворк который использует язык программирования Dart. Он содержит множество компонентов пользовательского интерфейса, которые могут быть настроены для создания привлекательных и функциональных интерфейсов.
- Google Fonts: это бесплатный каталог шрифтов, который может быть использован для создания привлекательных пользовательских интерфейсов. Вы можете использовать любой из более чем 1000 шрифтов, доступных в каталоге.
- Google Analytics: это инструмент, который помогает анализировать поведение пользователей, чтобы улучшить интерфейс и удобство использования.
Это только некоторые из инструментов, которые Google предлагает для разработки интерфейса.