
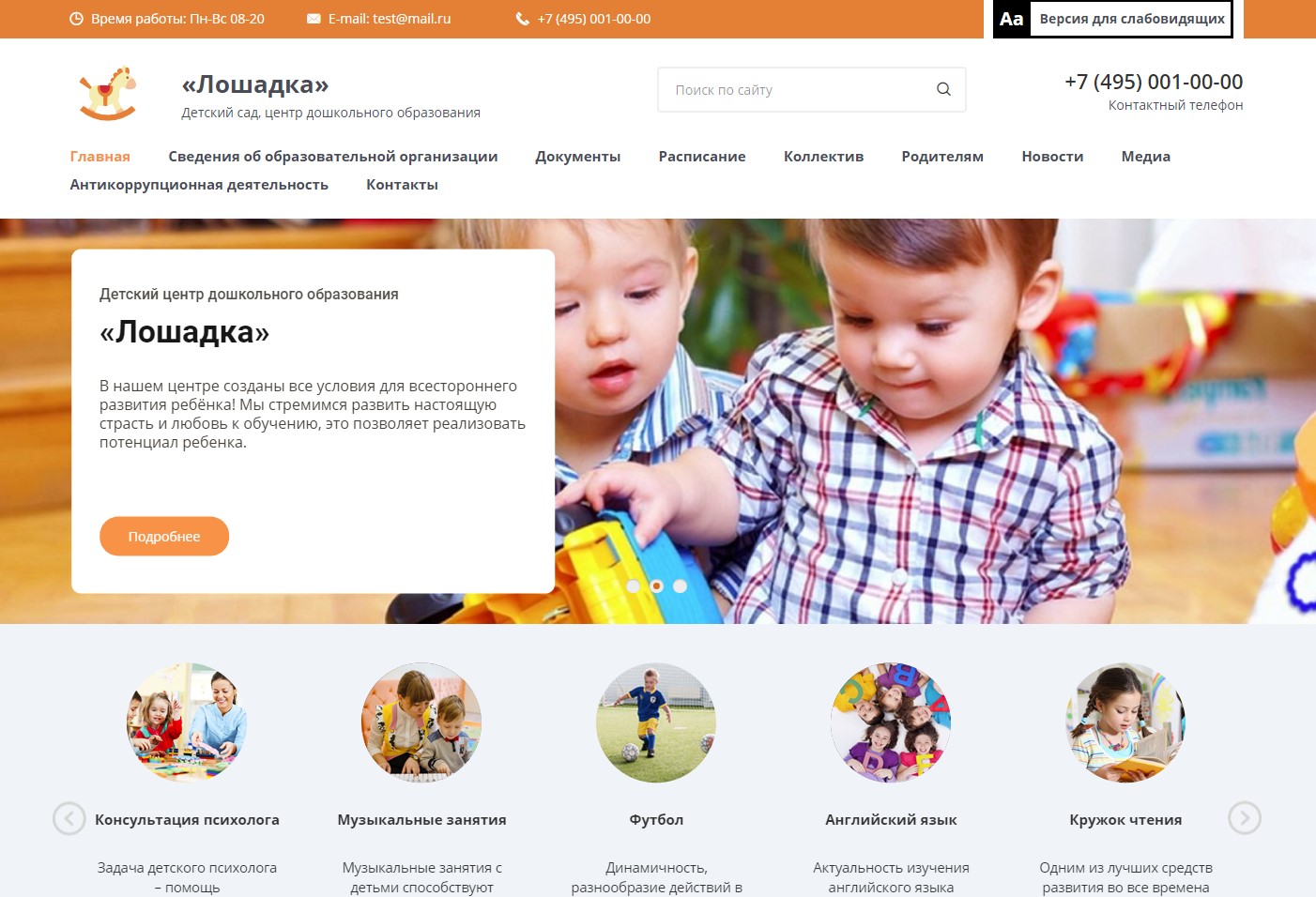
Дизайн сайта для детей

Детские сайты используются как для развлечения, так и для обучения детей. Интернет-ресурсы могут предлагать самые разнообразные материалы, которые могут помочь ребятам развиваться и учиться, такие как игры, видео, книги, уроки. Детские сайты также могут предоставлять родителям информацию о том, как лучше помогать детям в их образовании.
Дизайнерские решения
Мультфильмы любят все дети, особенно маленькие, поэтому webdesign в анимационном рисованном стиле может быть хорошим решением. Анимация, которая может быть раздражающей для взрослых, привлекательна для детей.
Не стоит забывать и о музыкальном сопровождении, интерактивности, видео и забавных персонажах, а также о сюжете. С помощью шаблона дизайна с перечисленными элементами веб-разработчик может установить контакт c юным зрителем, предоставить интересный контент.
Анимация должна быть простой и понятной. Юный пользователь не будет тратить много времени на поиск кнопок или направления, куда нужно отправить героя. Важно создать шаблон удобного и понятного интерфейса, чтобы можно было без проблем самостоятельно управлять сайтом и использовать его функции.
Именно поэтому следует обращаться к профессионалам-разработчикам, которые создадут подходящий детский сайт для вашего бизнеса в Москве.
Текст
Речевые обороты, сложность предложений очень важны для качественного шаблона. Каждая возрастная группа имеет свои ключевые принципы понимания речи и взаимодействия.
Для малышей (3-5 лет) важны изображения и рисунки, а также текст, который можно легко понять без необходимости чтения. Общее правило – чем младше аудитория, тем меньше текста нужно использовать в шаблоне. Навыки чтения здесь не играют роли. Однако очень маленькие пользователи могут узнавать текст, который часто встречается на экранах телевизора, например, названия мультфильмов и имена героев из книг.
Юные пользователи (постарше) уже умеют читать и понимать сложные предложения. В шаблонах для старшей возрастной группы используется структурированный текст с отдельными пунктами. Для возраста 6-10 лет важно, чтобы текст был написан простыми словами, но при этом содержал интересную информацию.
Дети этой возрастной группы тоже могут чувствовать себя более уважаемыми, если их обращение направлено напрямую к ним.
При планировании языка для шаблона стоит учитывать то, что целевая аудитория быстро развивается и их способности к пониманию речи увеличиваются с ростом возраста.
Это означает, что необходимо постоянно обновлять и адаптировать язык к новым способностям и навыкам. В этом случае основные шаблоны будут интересны и увлекательны независимо от их возраста.
Всегда обращается внимание на детали и визуальные элементы, поэтому для удержания внимания выбирается приятный для глаз шрифт и оформление.
Безопасность
Одним из ключевых принципов при создании сайта является безопасность. Это относится как к физической безопасности, так и к информационной. Для того, чтобы обеспечить физическую безопасность при использовании ресурса, исключается возможность нажатия на кнопки и ссылки, которые могут привести к нежелательным переходам или вызвать непредвиденные последствия.
Информационная безопасность означает, что юные пользователи не должны иметь доступа к неприемлемой или нежелательной информации. Сайт должен быть защищен от вирусов и вредоносного кода, а также от перехвата информации. Рекомендуется также использовать защиту от нежелательной рекламы и отслеживания данных.
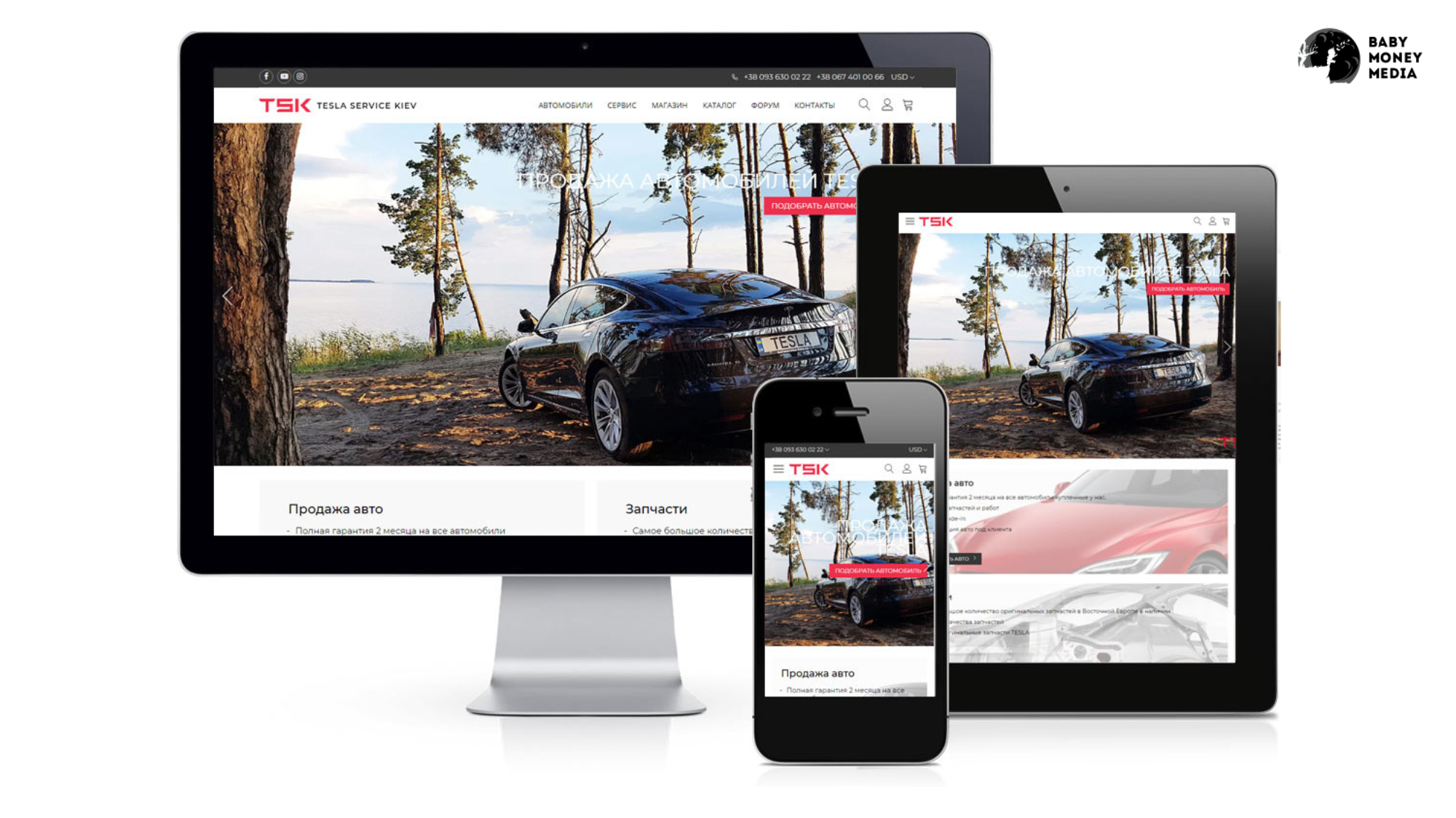
Адаптивность
При создании сайта стоит учитывать адаптивность и доступность. Адаптивность означает, что шаблоны должны корректно отображаться на разных устройствах, таких как компьютеры, смартфоны и планшеты. Доступность означает, что сайт должен быть легко читаемым и понятным для детей с ограниченными возможностями, такими как нарушением зрения, слуха или инвалидность.
При планировании сайта стоит также учитывать некоторые технические аспекты. Например, необходимо учесть время загрузки страницы, качество изображений и видео, а также наличие оптимизированных версий сайта для мобильных устройств.
Интерактивность
Используемые шаблоны должны быть интерактивным, чтобы пользователь юного возраста не только получал информацию, но и участвовал в ее обработке, понимании и употреблении. Интерактивность позволяет обращаться к сайту как к игрушке, находить в нем новые задачи, испытывать на практике свои знания и умения.
Интерактивность помогает самостоятельно управлять процессом обучения, развивать свои интересы и таланты. Кроме того, создание интерактивного шаблона сайта помогает настроить увлекательную атмосферу, что увеличивает его мотивацию к обучению. Все это очень важно для развития и формирования успешных учебных навыков.
Персонажи-спутники
Анимированный персонаж-спутник может быть хорошей идеей для сайта. Он может стать помощником детей в навигации, развивать их творческие способности и давать им возможность взаимодействовать с контентом.
При создании анимированного персонажа важно учитывать возрастную группу, которая будет использовать сайт. Для малышей в возрасте детского сада хорошо подойдет симпатичный и милый персонаж с простыми формами, в то время как старшие могут предпочесть более сложный дизайн.
Также стоит помнить, что анимированный персонаж должен быть способен помогать в обучении. Он может быть учителем, показывать новые умения и факты, а также предлагать различные задания и игры.
Создание нескольких анимационных персонажей – это отличный способ сделать сайт более увлекательным для пользователей с разными предпочтениями. Каждый отдельный анимационный персонаж может обладать своими индивидуальными четами характера, давая возможность выбрать среди них своего фаворита.
Важно помнить, что анимационные персонажи должны быть простыми, уникальными и понятными. Создается несколько основных шаблонов с разными позами, которые потом используются на страницах сайта.
Стоит подумать о том, каким образом анимационные персонажи будут взаимодействовать с детьми на сайте. Например, они могут появляться на странице при наведении мышкой, или же быть частью интерактивных игр и заданий.
Создание детского сайта требует тщательного планирования и учета различных факторов, включая целевую аудиторию, язык и стиль речи, цветовую палитру, безопасность, адаптивность и доступность, а также технические аспекты. При соблюдении этих принципов сайт будет привлекателен и полезен для детей разных возрастов и интересов.