WordPress

На сегодняшний день Вордпресс является одной из самых распространенных CMS в мире. По данным независимого агентства Web Technology Surveys, опубликованным весной 2022 года, на этом движке создано около 65% всех существующих ресурсов. Какими особенностями обладает эта платформа? Какие проекты на ней можно сделать? Как сделать сайт на WordPress? Расскажем об этом в статье.
Особенности движка
WordPress – бесплатная CMS с открытым исходным кодом, позволяющим создавать проекты без знания программирования и веб-дизайна. Благодаря широким возможностям и удобству интерфейса эту платформу используют даже такие известные компании, как Forbes и The New York Times.
Движок обладает следующими особенностями:
- Язык программирования – PHP;
- Сервер базы данных – MySQL;
- Лицензия – GNU GPL версии 2;
- Сфера применения – от простых лендингов и блогов до сложных новостных ресурсов и интернет-магазинов с сотнями разных товаров;
- Интерфейс для размещения заметок и статей – похож на Microsoft Word.
Преимущества WordPress
CMS WordPress не зря считается одним из лучших управляемых движков в мире. Его отличает высокое качество работы, хорошая скорость и гибкость настроек, реализованная за счет интеграции программного и аппаратного обеспечения. Есть у этого движка и масса других плюсов. Рассмотрим лишь основные:
- Бесплатное использование – доступ к системе осуществляется через открытое лицензионное соглашение, которое можно применять в разных целях (в том числе и в коммерческих). Благодаря открытому исходному коду воспользоваться системой управления контентом может каждый желающий;
- Простое администрирование – платформа обладает простым и интуитивно понятным интерфейсом, поэтому для работы с ней вам не понадобятся специальные знания;
- Универсальность – Вордпресс подходит для взаимодействия со всеми возможными проектами (от отраслевых ресурсов и информационных порталов до корпоративных сайтов и галерей мультимедиа);
- Широкий функционал — платформа включает в себя платные и бесплатные шаблоны, плагины и темы, предназначенные для решения разнообразных задач (более 50 тыс., каждая адаптируется под разные расширения экранов). Например, чтобы создать портфолио для дизайнера, достаточно выбрать подходящую тему и установить несколько бесплатных плагинов. При этом стоит отметить, что платные плагины относятся к премиум-классу и часто обеспечивают более быструю и качественную поддержку;
- Легкость установки – многие хостинги устанавливают CMS в автоматическом режиме, поэтому вам не придется искать и скачивать дистрибутив. Это значит, что вы не ограничены ни ценой, ни уровнем квалификации;
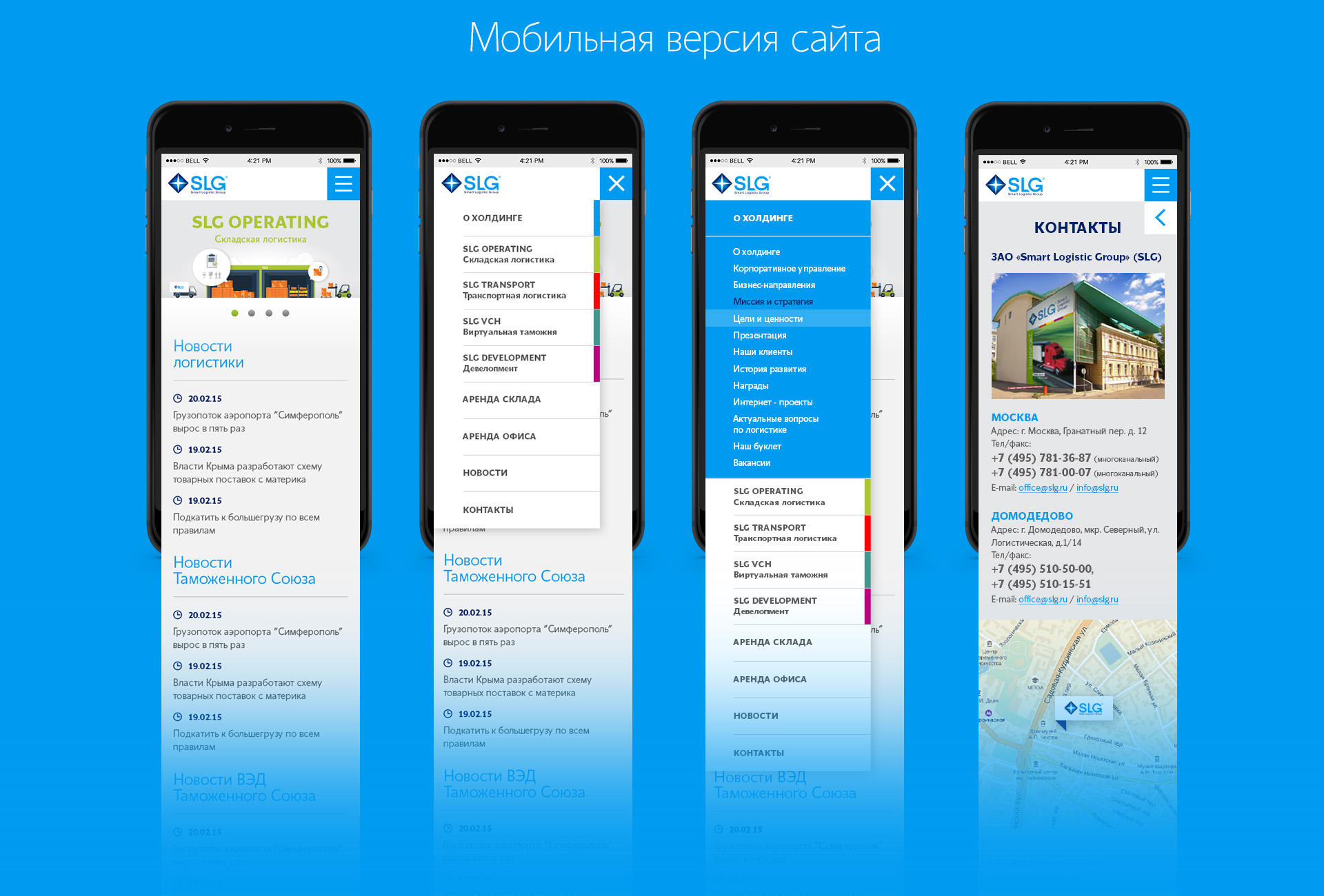
- Адаптивная верстка – сайты, разработанные на WordPress, работают на ПК, планшетах и телефонах. Это улучшает пользовательский опыт, позволяет охватить миллионную мобильную аудиторию и способствует лучшему продвижению проекта в поисковых системах;
- Высокая производительность – объясняется наличием быстрых процессоров с высокой частотой, глобальной CDN с большим количеством локаций и масштабируемым режимом интенсивного применения ЦП;
- Поддержка распространенных типов медиафайлов – видео, документов, аудио, фото. Формат может быть любым –.avi, .jpg, .gif, .mp3, .wmv, .ogg и др.;
- Интеграция практически со всеми сторонними сервисами и инструментами – благодаря этому вы сможете подключать системы платежей, организовывать отправку SMS и электронной рассылки, проводить действия в социальных сетях, автоматизировать электронный маркетинг;
- Безопасность – ее обеспечивают защита от DDOS, изолированная среда website и предоставление журнала действий в режиме онлайн;
- Надежность – связана с непрерывным резервным копированием, хорошей пропускной способностью, отсутствием ограничений в просмотре страниц и отказоустойчивым дата-центром.
Еще одной важной особенностью платформы является простое создание дизайна. При работе с внешним видом сайта выбирают цветовую схему, шрифты, логотип, медиафайлы. А так как информацию нужно обновлять, вам наверняка понадобятся встроенные плагины. С их помощью вы без труда проведете викторину, разместите рекламный баннер, предложите посетителям эксклюзивный контент.
Также следует отметить, что данная CMS обладает бесконечными возможностями редактирования сайта. Для этого у нее есть встроенный редактор блоков с большой коллекцией паттернов и микроразметок.
Недостатки WordPress
Приступая к разработке сайта на движке Вордпресс, обратите внимание на его недостатки и заранее ознакомьтесь со способами их решения.
Недостаток | Способ решения |
Обилие сторонних программ –многие плагины и темы созданы другими разработчиками, поэтому в них часто встречаются ошибки. | Перед установкой незнакомого дополнение пообщайтесь с членами сообщества и внимательно изучите отзывы. |
Несовместимость обновлений с уже существующим функционалом – может вызывать баги. | Откат на прежнюю версию сайта. |
Проблемы с безопасностью –встречаются крайне редко, но все-таки бывают. Связаны с открытым исходным кодом и популярностью платформы. | Использование патчей и плагинов защиты данных (они постоянно обновляются), вход в систему по безопасной процедуре. |
Отсутствие техподдержки – создает некоторые трудности в процессе разработки сайта, предполагает самостоятельное изучение интерфейса и технических составляющих. | Присоединение к активному сообществу, в котором можно найти ответы на все вопросы. |
Отсутствие синхронизации с 1С – ограничивает возможности интернет-магазинов. | Приглашение программистов для работы с кодом. |
Нет встроенного конструктора страниц с функцией перетаскивания – вызывает трудности в освоении редактора блоков WordPress. | Установка плагина для создания страниц сайта. |
Запрещены некоторые форматы файлов – например, SVG. | Воспользуйтесь безопасными способами загрузки. |
Также многие пользователи отмечают:
- Снижение скорости загрузки – связано с перегрузкой сервера из-за большого числа расширений;
- Заспамленность – при установке некачественного модуля, в котором есть ошибки, на сайт легко попадают комментарии с чужим контентом;
- Слишком частое обновление системы – требует дополнительного времени и сил, часто сопровождается появлением ошибок.
Для каких сайтов подходит WordPress?
Изначально платформа Вордпресс была предназначена для создания личных блогов, но благодаря изменениям в коде и расширению экосистемы ее стали применять для разработки ресурсов всех существующих типов:
- Портфолио;
- Развлекательных, новостных, аналитических проектов;
- Правительственных площадок;
- Бизнес-сайтов;
- Интернет-магазинов;
- Сайтов электронного обучения, высших учебных заведений, музеев, некоммерческих организаций и т. д.;
- Форумов;
- Благотворительных проектов;
- Блогов;
- Промо-сайтов;
- Лендингов;
- Корпоративных площадок;
- Личных ресурсов знаменитостей.
Данный движок подходит тем, кто:
Желает создать сайт по оптимальной цене и использовать его для получения прибыли;
Способен разобраться в особенностях системы и умеет выполнять простые инструкции;
Планирует вести бизнес в интернете без каких-либо ограничений и постоянно его расширять.
Как осуществляется контроль над контентом?
В список причин, по которым стоит сделать сайт на Вордпресс, входит и предоставление полного контроля над его содержимым. В отличие от других CMS WP не ограничивает ваши действия с ресурсом. Например, многие движки обладают встроенной системой e-commerce, которая не позволяет использовать подключаемые модули. Также на других движках нельзя сменить хостинг-провайдера, ведь он является неотделимым. Определенные ограничения наблюдаются и в настройках кода. При использовании уникального языка программирования вы не сможете обойтись без помощи разработчиков, которые специализируются именно на конкретной платформе. Чтобы внести нужные изменения, понадобится немало времени, да и стоимость ресурса станет значительно выше.
И самый главный момент: в случае со многими популярными движками вы являетесь не владельцем сайта, а всего лишь его арендатором. Как только оплата будет остановлена, страницы и файлы сайта тут же удалят с платформы. Как вариант – закроют доступ до возобновления платежей. С WordPress все совсем иначе – здесь весь контент принадлежит вам, поэтому вы можете распоряжаться им на свое усмотрение. Это особенно важно для бизнес-страниц, нуждающихся в быстром управлении контентом, простой процедуре редактирования и предоставлении пользователям разных прав доступа. И это все совершено бесплатно.
Разберем на простом примере. Допустим, вы являетесь администратором сайта, то есть имеете доступ ко всем его плагинам, инструментам безопасности, файлам, SEO-модулю и т. д. Для работы над ресурсом и написания текстов вы нанимаете редактора и нескольких копирайтеров. При этом вы не хотите публиковать контент сами, но опасаетесь, что специалисты при размещении текстов могут что-нибудь испортить.
Так вот, в случае с Вордпресс администратор ресурса может предоставить каждому из участников разные права доступа. Правда, вся ответственность за безопасность ресурса, установку обновлений и создание резервных копий ложится именно на вас. Платформа позволяет автоматизировать эти задачи, но их все равно придется периодически отслеживать.
SEO сайтов на WordPress
SEO-дружественность – одна из главных особенностей WordPress. Проанализировав ТОП выдачи Гугл и Яндекс, можно без труда заметить, что большинство популярных ресурсов сделано именно на этом движке. Этому способствует не только большой выбор функций, но и широкие возможности для поискового продвижения.
Платформа автоматически генерирует теги title и description, что обеспечивает лучшую индексацию сайта поисковыми роботами. Поднятию в рейтингах Яндекс и Гугл способствуют и такие важные особенности, как чистый код и хорошо организованная структура. Получить их помогут специальные СЕО плагины, ведь базовой комплектации движка зачастую оказывается недостаточно.
Начинать работу в этом направлении стоит с выбора SEO-дружественной темы – следите за тем, чтобы она имела верстку HTML5 и CSS3, а также отличалась быстрой загрузкой страниц. Если тема устанавливается с другого ресурса, на ней должно быть указано что-то типа SEO optimized или SEO friendly.
После установки темы понадобится смена стандартной конфигурации. Для этого необходимо выполнить следующие действия:
- Зайти в общие настройки и выбрать формат отображения адреса – с www или без них.
- Добавить ресурс в Google Search Console или Яндекс.Вебмастер.
- Установить формат ссылок для сайта, названий постов и категорий.
Для раздела «постоянные ссылки» советуем выбрать функцию «произвольно».
Затем установите такие SEO-плагины:
- Cyr to Lat – автоматически транслитерирует названия страниц и постов в латиницу. Это облегчает кодировку для поисковых систем;
- Yoast SEO или All in One Seo Oack – помогает прописывать описания, заголовки и ключевые слова, создает файл sitemap.
Положительное влияние на поведенческие факторы имеет и наличие виджетов – калькулятора для расчета стоимости товаров или услуг, социальных сетей, онлайн-консультанта.
Что входит в поддержку сайта на WordPress?
Услуги по обслуживанию интернет-ресурсов предлагают многие агентства и хостинговые компании. Они входят в стоимость аренды сервера или оплачиваются фиксированной ежемесячной суммой. Но вы можете сэкономить, ведь в обслуживании данного движка нет абсолютно ничего сложного. Оно включает в себя:
- Тестирование сервера – в первую очередь обращают внимание на скорость загрузки страниц. Если замедлилась, ищут причины;
- Проверку безопасности и функциональности площадки;
- Управление спамом;
- Бэкапирование;
- Улучшение юзабилити;
- Обновление ПО, тем и плагинов;
- Поиск и удаление битых ссылок;
- Поисковую оптимизацию.
В основном работы проводятся раз в месяц.
Как создать сайт на Вордпресс?
Создание сайта на WordPress проходит в определенной последовательности. Рассмотрим каждый этап.
Этап 1. Настройка домена и сервера
Зарегистрируйте хостинг, установите CMS и купите свободное доменное имя. При выборе тарифного плана отдайте предпочтение тому, который идет с оплатой на год. А еще лучше выбирайте тариф с установленным WP и сразу приступайте к настройке ресурса.
Также отметим, что в России у каждого сайта должен быть владелец. И не абстрактное лицо, а конкретный человек с паспортными данными. Он и будет выступать администратором проекта. Не указав эту информацию, вы просто не сможете двигаться дальше.
Этап 2. Установка WordPress
Далее необходимо установить саму систему управления. Делается это так:
- Откройте в боковом меню раздел «Каталог CMS»;
- Выберите в нем Вордпресс;
- Кликните по кнопке «Установить приложение».
- Выберите домен, на который будет установлен движок;
- Кликните по строке «Начать установку» - это несколько секунд;
- Сохраните логин и пароль – их отправят на электронный адрес;
- Откройте на панели управления раздел «Сайты» и найдите свой ресурс.
Этап 3. Настройка интернет-сайта
Чтобы создать сайт на WP, войдите в панель управления движка. Для этого напишите в адресной строке браузера название сайта без /wp-admin и укажите реквизиты для входа. Если вы работаете с этой системой впервые, рекомендуем отключить лишние элементы интерфейса. Теперь обновите платформу вместе со всеми плагинами до свежей версии. И еще один момент: тем, кто не планирует использовать встроенные темы, лучше сразу их стереть.
Этап 4. Установка сертификата SSL
Он обеспечивает безопасное соединение между сайтом и пользователями, поэтому является обязательным. Для начала можно выбрать бесплатный сертификат, но в дальнейшем его стоит поменять на что-нибудь более серьезное. Система начнет работать через несколько часов.
Когда все будет готово, установите плагин Really Simple SSL и активируйте сертификат, введя данные для входа в административную панель. С этого мгновения соединение между ресурсом и клиентом можно считать безопасным. Кроме того так вы покажите поисковым роботам, что вам можно доверить место в первых позициях выдачи.
Этап 5. Выбор темы
В библиотеке движка вы увидите огромное количество тем, установка которых занимает всего пару минут. Каждая из них имеет свое название – при желании можно найти в строке поиска и активировать.
Этап 6. Наполнение ресурса
При продвижении ресурса значение имеет не только техническая составляющая, но и контент. Обязательно наполните блог или портал уникальными и интересными статьями, фото, видеороликами, инфографикой, обложками, цитатами, изображениями для главной страницы.
В процессе такой работы каждый добавленный кусочек становится отдельным блоком с личной панелью управления. В ней можно легко поменять тип параграфа и шрифт, разрешение картинок, вставить атрибуты альт, добавить ссылки, сменить форму, использовать другой формат.
Изображения можно загружать по отдельности или по несколько штук. Еще одна полезная функция – добавление медиа файлов, хранящихся на другом сервере. В конце не забудьте нажать на «Опубликовать» и «Посмотреть запись». Теперь контент опубликован и виден посетителям площадки.
Этап 7. Редактирование разметки
Чтобы изменить внешний вид сайта, зайдите в настройки и выберите на панели вкладку «Общие» - «Контейнер - «Разметка». Остановитесь на том варианте, при котором веб-ресурс будет хорошо смотреться.
Этап 8. Работа с изображениями
Если вы не располагаете услугами профессионального фотографа, задумайтесь о легальном способе получения красивых изображений. Сразу же оговоримся: качать их в Google нельзя, за это можно получить крупный штраф. Лучше воспользоваться бесплатным фотостоком Unsplash. Правда, изображения будут слишком тяжелыми, поэтому их нужно сжать без потери качества.
Этап 9. Создание страниц
Качественный веб-ресурс должен быть хорошо структурирован. Чтобы посетители не тратили время на поиск нужных статей, разбейте все материалы по отдельным категориям.
Создание страниц осуществляется в соответствующей консоли –найдите нужную вкладку и выберите пункт «Добавить новую». После этого система перебросит вас в редактор, в котором можно написать текст и придумать для него заголовок. По окончанию процесс нажмите «Опубликовать» и получите ссылку на новую страницу.
Этап 10. Разработка рубрик
Рубриками называют категории статей, необходимые для быстрой ориентации на сайте. Рассмотрим на простом примере. Допустим, вы ведете кулинарный блог и пишите обо всем. Но что делать, если посетителя интересуют только рецепты первых блюд? Создать для него раздел с отдельными подкатегориями – супы, уха, окрошка и пр.
После этого для каждой рубрики следует задать параметры: дать ей название, указать ярлык (текст для ссылок), написать краткое описание. Нажав «Добавить рубрику», вы тут же увидите ее на сайте. Что также немаловажно, интерфейс CMS WordPress почти везде одинаков, поэтому удаление и редактирование рубрик проходит по той же схеме, что и в случае с другими материалами.
Если на вашем ресурсе уже есть определенное количество статей, отнесите их к нужному разделу. Для этого откройте список записей, кликните на «Свойства» и поставьте «птичку».
Этап 11. Создание меню
В нем будут представлены все страницы и категории сайта, что поможет посетителям лучше фильтровать информацию. Составление меню проводится в разделе «Внешний вид» - здесь нужно ввести его название, выбрать наполнение и сохранить изменения. Чтобы не загромождать главную страницу, спрячьте подрубрики в выпадающие окна.
Этап 12. Изменение параметров WordPress
Они настраиваются под конкретного пользователя и в основном сделаны правильно. Изменить нужно только название (компания или брендинг), язык, формат времени, описание, часовой пояс, адрес электронного ящика.
Зачастую параметры для того или иного региона выставляются самостоятельно. Например, для России и стран СНГ будет указано время в 24-часовом формате. Если вы ориентированы на зарубежье, выберите западный формат.
Этап 13. Настройка темы
Параметры разных тем могут слегка отличаться, но в стандартных вариантах все очень похоже. Для начала перейдите в список категорий, представленный в боковой панели. Настройки, выполненные в этом разделе, влияют на дизайн ресурса, а некоторые из них еще и дарят дополнительные возможности.
В процессе настройки любых элементов можно легко переходить с одного клиента к другому (внизу есть специальные кнопки). Это позволит увидеть, как будет смотреться сайт на ПК и смартфоне. Чтобы не возникло проблем при верстке, регулярно переключайтесь с одного режима на другой и вносите изменения одновременно для всех разрешений.
Зайдите в общие настройки – в них вы увидите 4 вкладки:
Типографика – смена заголовков, расстояния между строками, основных шрифтов для текстов;
Цвета – за этот объем работ отвечают дизайнеры, поэтому лучше не вносить ничего самостоятельно. Если все-таки рискнете, прислушивайтесь к советам Вордпресс – он предупредит, когда текст на сайте станет не читаемым;
Контейнер – изменение типа разметки страницы;
Кнопки – могут выступать скриптами и ссылками, меняться под нужды страниц, принимать разный дизайн.
Этап 14. Изменение «Шапки»
Перейдите в категорию «Шапка» и обратите внимание на такие элементы:
Айдентика веб-ресурса | Придумайте логотип – выберите и загрузите соответствую картинку (большинство тем принимает изображения в любых форматах). Создайте фавиконку – значок сайта, отображающийся на вкладках браузера и в поисковой выдаче. Изображение обязано соответствовать вашему проекту и его тематике. |
Основные шапка и меню | Тут есть подробные подсказки. Выберите порядок расположения элементов в главном меню и в верхней части страницы (то есть настройте его визуальную репрезентацию). |
Этап 15. Работа с хлебными крошками
Это небольшая панель навигации, обеспечивающая более быстрое передвижение посетителя по сайту. Кто-то считает ее роль сильно преувеличенной, но отказываться от хлебных крошек не стоит.
Этап 16. Настройка деталей сайта
В настройках интернет-ресурса можно внести небольшие изменения в детали, от которых зависит восприятие страницы. Например, сначала вставить картинку, а потом название статьи или же наоборот. Подобные настройки предусмотрены и для тела статьи.
Также на данном этапе стоит поработать со следующими компонентами:
- Главная страница — Вордпресс предлагает удобное базовое решение, которое будет хорошо смотреться на сайтах разных направлений;
- Футер – нижняя часть веб-страницы, которую также называют подвалом. В ней находится много полезных ссылок и различной информации (в том числе юридической). Также в футер вставляют виджеты на социальные сети, календарь, мини-приложения, контент с других сайтов, песни, видео, ссылки, картинки и пр. Введите в Google ключевую фразу «Виджеты для WordPress» – получите сотни таких результатов. В одну область можно кинуть несколько штук, но важно не перестараться, чтобы не внести дисбаланс в дизайн;
- Сайдар – правая боковая панель, в которой отображаются комментарии, популярные статьи, важные разделы сайта и т. д. Очень полезная вещь, благодаря которой посетитель сможет лучше ориентироваться на площадке и видеть больше интересных материалов. Меню можно вставлять любое. Повторите алгоритм из предыдущих шагов или создайте новое и поместите его в боковой панели;
Дополнительные стили – с этим элементом могут работать только те, кто хотя бы немного разбирается в CSS. Выберите любой шрифт, градиент, цвет, градиент – все то, на что у вас хватит знаний и навыков.
Этап 17. Настройка страниц с помощью плагина Elementor
Все шаги, описанные выше, были предприняты для установки базового сайта, на котором можно размещать различные материалы. Это рабочий вариант с привлекательной визуальной составляющей. Но можно сделать его еще лучше, даже без знания кода. Для этого есть специальный плагин Elementor, найти который можно в боковой панели. Добавьте его на страницу, нажмите на кнопку редактирования и зарегистрируйтесь в системе – без этого вы не сможете подключить его к WordPress. Далее зайдите в конструктор страниц и выберите элементы, которые вам нужно перетащить на сайт. После выполнения всех действий появится страница с готовым дизайном. При необходимости купите Pro-подписку, обеспечивающую доступ к огромному числу привлекательно оформленных профессиональных тем. Среди них есть как бесплатные, так и по доступным ценам.
Этап 18. Настройка аналитики
Завершающий этап работы над веб-ресурсом. Установка счетчиков аналитики помогает лучше изучить целевую аудиторию: ее возраст, устройства для входа, поведение и пр. Располагая этими данными, вы сможете сделать сайт еще лучше и удобней.
Специалисты рекомендуют подключать два сервиса – Яндекс.Метрику и Google Analytics. В обоих случаях вам понадобится специальный плагин. Найдите в нем обе системы, скачайте счетчики и зарегистрируйте аккаунты. Для сбора информации о посетителях понадобится код. Скопируйте его со страниц систем аналитики, вставьте в соответствующее окно плагина и сохраните.
Теперь у вас есть доступ ко всей информации о целевой аудитории. Это полезно для повышения прибыли и внесения изменений в работу сайта.
В чем отличие между WordPress.org и WordPress.com?
В поисковой выдаче встречается два вида сайта – WordPress.org и WordPress.com, но мало кто понимает, чем именно они отличаются. Оба ресурса принадлежат одной компании, но предоставляют разный набор услуг.
Так, WordPress.org разрешает скачать движок, темы и плагины, но для публикации сайта в интернете понадобится купить хостинг и домен (например, REG.RU).
Второй тип сайта является хостинговой площадкой с CMS WP. При ее использовании вам не придется что-либо качать и устанавливать – понадобится лишь создать учетную запись. В ответ компания
бесплатно разместит ресурс на хостинге и даст доменное имя. Убрать часть адреса «wordpress.com» можно только после перехода на платный тариф. Главным недостатком WordPress.com является отсутствие плагинов и возможности работать с php – разработчик сможет пользоваться тем, что предлагает компания.
WordPress – отличная платформа для разработки ресурсов любой сложности и вида. Даже при использовании бесплатного базового функционала вы сможете получить хорошие результаты. Если же не поленитесь установить плагины, купить премиальный шаблон и кастомизировать сайт, успех будет обеспечен.
Чтобы что-то уточнить или заказать создание сайта на WordPress, звоните нам по телефону +79295405566 или пишите на почту lead@bmmedia.ru.