
Разработка пользовательского интерфейса

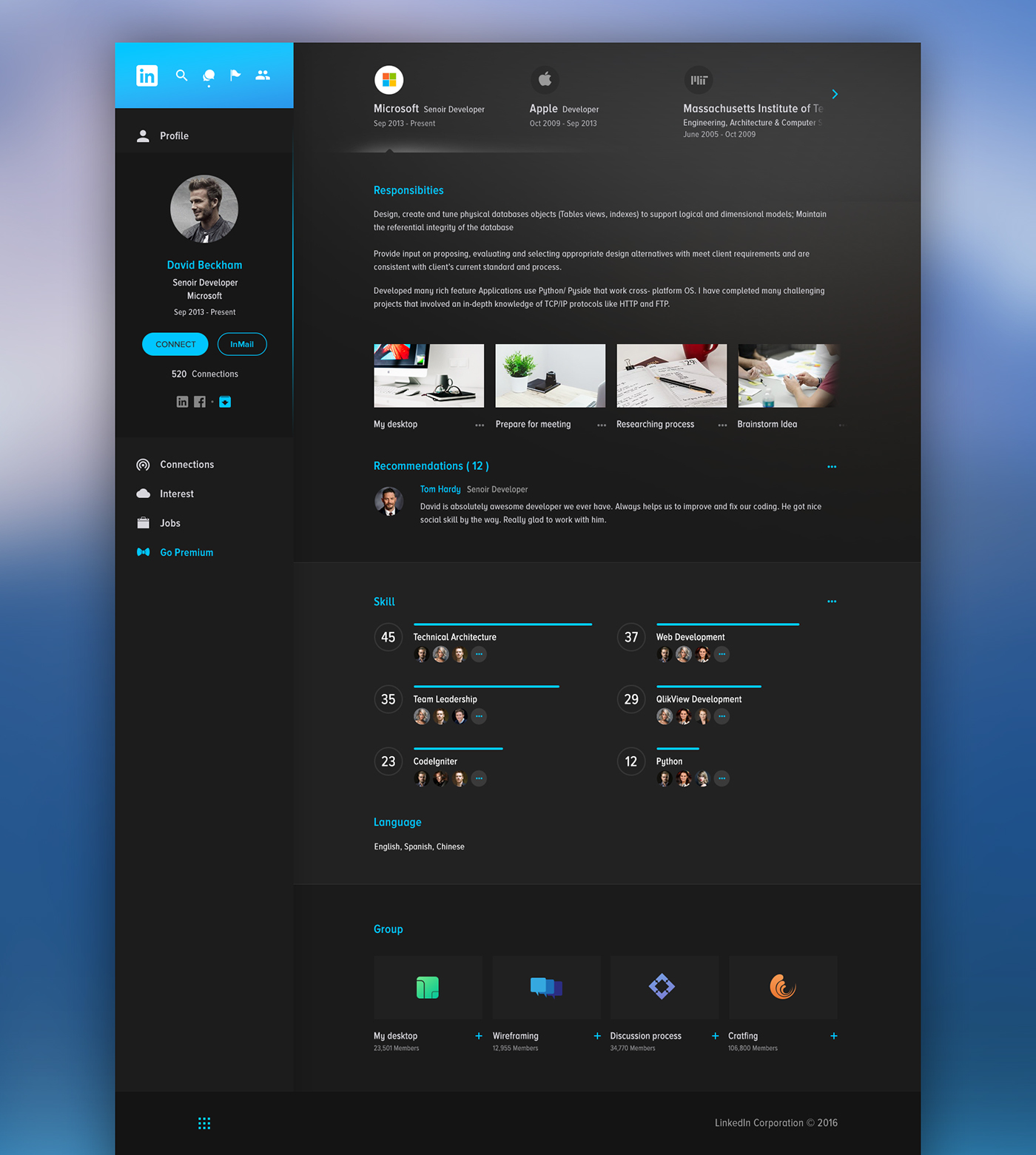
Разработка пользовательского интерфейса - это основная работа, направленная на правильное выстраивание интерфейса пользователя. Компания BMmedia занимается разработкой пользовательского интерфейса с момента, как данная работа стала популярной. Пользователя не особо волнует само проектирование графического сайта, его создание - его интересует итог, который получится и закрепится в его сознании раз и навсегда. Давайте начнем с определения понятия пользовательский интерфейс - прежде всего это внешний вид продукта, настраиваемый способ общения между клиентом и программой, которую настраиваете вы или специалисты по данной работе. Интерфейс очень сильно влияет на прибыльность от продукта, товара, который позиционируется с его помощью. Если не правильно выстроить пользовательский интерфейс, то вы лишитесь вмиг уважения и любви от аудитории, вернуть ее достаточно тяжело в будущем.
Настройка пользовательского интерфейса, как и любая другая работа в области современных технологий, имеет определенные этапы в своей деятельности. Рассмотрим каждый из них.
Первый этап - проектирование
Если вы правильно сможете вложить денежные средства в проектирование, время, то на выходе получить хорошую прибыль, которая принесет вам поток клиентов. Этот этап очень важный, ведь от него зависит вся дальнейшая работа вашего пользовательского интерфейса. При проектирование интерфейса у вас возникнет большой поток вопросов, на которые вы сможете ответить только если выстроить целевую аудиторию, портрет своих клиентов. Обязательно продумайте, кому станет интересен ваш товар, для кого вы его создаете. Не бойтесь прямо на бумаге изображать своих клиентов, прописывая все их основные характеристики.
Второй этап - это прототипирование
Для начала стоит выделить, что такое прототип - это набросок продукта, товара, который заключается в рассмотрении его внешнего вида, в функциональности. Работа заключается в создание макета, осного прототипа, который в дальнейшем будет использоваться для основной деятельности по разработке пользовательского интерфейса.
Третий этап работы - это стилизация
У прототипа есть логика, но у него нет лица, которое он должен показать основному пользователю, и нет его уникального голоса, который будет вести разговор с клиентом посредством интерфейса. Лицо и голос товара не нужно понимать буквально - это просто фирменный стиль, который основывается на шрифте, на цвете и на уникальных изображениях. После стилизации необходимо перейти к основному дизайну. Остановиться на дизайне можно только после того, как вы примерили несколько прототипов, и уже на них наложили фирменный стиль. Разработка мобильного приложения начинается именно после этого этапа.
Перед разработкой пользовательского интерфейса, необходимо четко понимать, что ваши пользователи и клиенты - это обыкновенные люди, которые в большинстве случае не знают, что такое пользовательский интерфейс. Когда покупатели видят товар, то они проводят его через призму трех основных вопросов - что делать, куда идти и куда необходимо нажать, чтобы его приобрести. Если правильно разработать пользовательский интерфейс, то ваши клиенты сразу будут получать ответ на все вопросы и останутся довольным продуктом. Вы получите прибыль, и при этом вам не нужно выполнять особенных действий.
Для более понятной картины мы хотим разобрать подробно три вопроса, которые назвали выше. Начнем с вопроса - что делать. Вопрос заключается, в том, насколько понятная основная функция продукта его клиенту, от этого повышается шанс приобретения именно вашего товара. Определить основную функцию вещи необходимо еще на этапе проектирования, в то самое время, когда вы начинайте продумывать ЦА компании.
Следующий вопрос - куда идти. И именно его решает пользователь при помощи правильной разработки интерфейса. Каждая кнопка, каждое поле, каждый экран - приводит к покупке. Поэтому нужно продумывать каждую деталь сайта, чтобы она могла привести клиента к приобретению. Ориентируйтесь на прототип, это уберет все будущие проблемы и ошибки, которые могли появится.
Следующий вопрос, необходимый для решения - это куда нажать. Когда вы разрабатывайте кнопку для основного действия, целевого типа, вы должны для себя четко понимать, что она отличается от всех остальных деталей на экране. Чем выделить деталь - цветом, подчеркнув его, уникальной формой, будет решать только дизайнер, на основе вашего мнения. Также необходимо придумать подпись к иконке, которая будет внизу или вверху. Какой это будет слово? Какая эта часть речь? Решать только вам, и опираться при этом необходимо на функционал кнопки.
Заключение
Разработка пользовательского интерфейса - довольно сложный процесс, который требует, чтобы им занимались только специалисты. Вы можете самостоятельно начать заниматься разработкой, например со сбора информации об целевой аудитории, но продумать до конца концепцию лучше доверить проверенной компании. Помните, что тщательная разработка пользовательского интерфейса - позволит получать вам более высокий уровень прибыли.