Дизайн сайтов

Разработка дизайна для сайта не самая простая задача, которая включает множество моментов. В это понятие входят всё визуальное оформление контента на странице. Не менее важным моментом является удобство для посетителя. Все кнопки, ссылки и прочие элементы должны находится на видных и логичных местах.
Хороший и качественный дизайн сайта – залог успешного сайта. Он способствует привлечению внимания новых посетителей.
Помощью в разработке удобного и современного дизайна уже длительное время занимается веб-агентство BMmedia.
Брифинг
Самый первый шаг в создании дизайна для любого сайта. Понятие брифинг подразумевает обсуждение и уточнение всех моментов касательно будущего сайта.
Главные вопросы:
Необходимо узнать, чем занимается компания заказчика.
Для чего нужен сайт, какие цели преследуются?
На каких клиентов будет направлен контент вашего проекта?
Есть ли у заказчика свое собственное видение будущего сайта или примеры того, чтобы он хотел видеть.
Также в дизайне должен быть отражен особые черты компании. Это могут быть характерные цвета, шрифт, логотип и прочее.
Виды в зависимости от направленности
Сайты создаются для разных целей. Это может быть интернет-магазин, визитка, сайт компании, он же корпоративный сайт и многие другие.
Наиболее распространенные типы и их особенности.
- Визитка. Подобный тип, как правило, одностраничные.
- Интернет-магазин. На нём должна быть представлена витрина с продукцией, корзина для добавления нужных позиций, а также возможность оформить заказ и оплатить его онлайн или же при получении.
- Корпоративный. Предназначенны для преставления компании. На нем указывается вся необходимая информация о ней. Сюда входят цели, услуги и цены на них, примеры продукции компании и тд.
- Портал. Такие сайты включают в себя различные форумы, новостные разделы, вакансии для работы, почта и многое другое. Из-за большого количества разделов и контента также непростые для оформления. Ведь посетителей в разы больше чем у других, что требует существенных затрат на техническое оснащение.
- Создание так называемого каркаса.
- Оформление визуальной составляющей.
- Перенесение дизайна в код.
- Ассиметричная сетка. Суть такого приема заключается в том, что все объекты являются разными по весу, но в совокупности уравнивают итоговою картину. Это делает сайт более динамичным и живым.
- Видеофон. Дизайнерский прием, суть которого заключается в создании на сайте фоновой анимации.
- Моушн дизайн. Данный прием помогает придать некоторым элементам сайта динамичности и оживленности. Создание подобных анимации не самая легкая задача, однако результат того стоит.
- SVG-анимация – такая анимация проигрывается автоматически или при нажатии на нее. Такой дизайн стоит не очень дорого, а также не сложно в реализации.
- Второй способ – включение видеофрагментов на сайт. Графика создается с помощью Adobe After Effects. Минусы этого способа – дорого, сложно в реализации, большая нагрузка на систему.
- Абстракции и формы. Подобный дизайн актуален уже более 10 лет. На сегодняшний день такой прием стал полностью самостоятельной единицей в мире дизайна.
- Иллюстрации. Представляют собой картинку или фотокарточку, которая идет как пояснение к текстовому контенту. Помогает передать настроение и отлично украшает текст.
- Геометрия и формы. Суть заключается в добавлении каких-либо фигур на, строгих линий, рамок и прочего. Качественно выполненная геометрия придает сайту строгости, четкости, эстетичности, а также указывают на его статусность.
- Анимация. На сегодняшний день является одним из самых трендовых направлений в дизайне.
- Интерактивная анимация – суть такой анимации заключается в взаимодействии с пользователем. Это значит, что при нажатии или наведении курсора на различные элементы появляется движение, некая анимация.
- Эффектная анимация – схожа по стилистике с интерактивной, но является более прямолинейной. Т.е. элементы сами выходят на первый план, чем заставляют пользователя кликать именно на него.
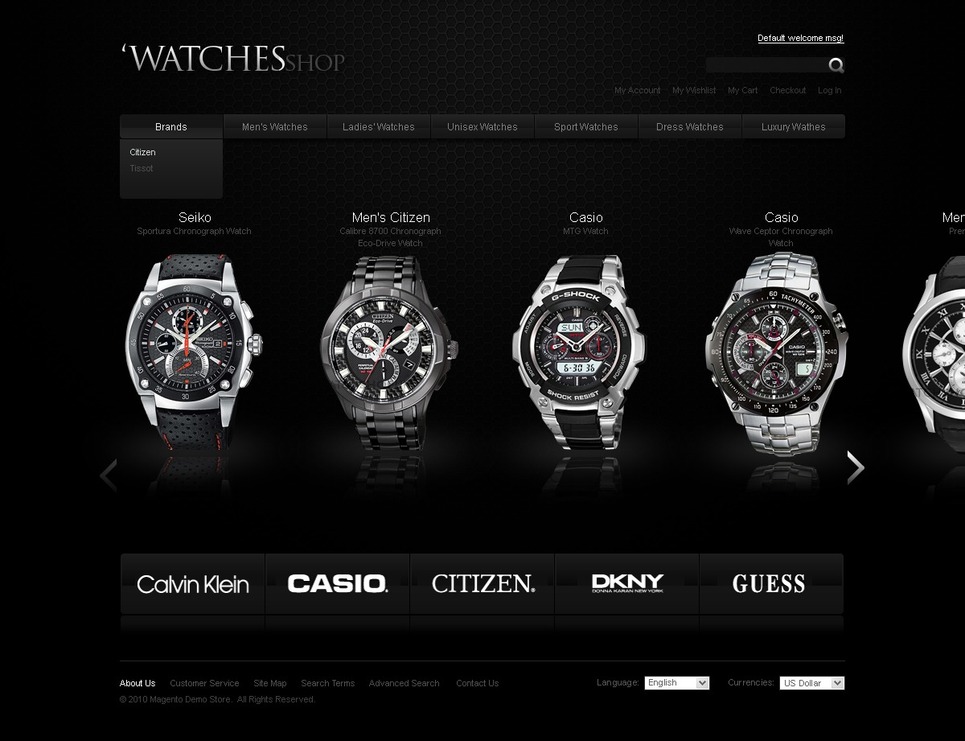
- Темная тема. Тренд, который появился не так давно, но быстро набрал популярность и очень актуален и сегодня. Практически все популярные сайты и сервисы имеют в своем функционале темную тему. Причин по которой такая стилистика стала популярна довольно много:
- Качественно выполненная темная тема делает просмотр более комфортным для глаз, так как светлая зачастую очень сильно режет зрение.
- Черный цвет придает больше строгости и стиля. Многие элементы выглядят более привлекательными именно на черном фоне, нежели на белом.
- Если говорить о смартфонах, то это очень экономит заряд аккумулятора.
- Пастельная палитра. Довольно популярный тренд в 2022 году. Наиболее актуален для таких направлений как: дизайн интерьеров, ландшафтный дизайн, сфера красоты (косметология) и многое другое.
- Параллакс эффект. Такие анимации с первого взгляда придает сайту эффект дороговизны и строгости.
- Эффект скольжения элементов относительно друг друга.
- Создание объема путем придания различным частям сайта определенной скорости движения.
- Если сделать элементы подвижными в ответ на движение мыши.
- 3D-анимация - наиболее актуальный тренд в сфере дизайна на 2022 год. Такая популярность обусловлена тем, что это смотрится очень стильно и красиво, а также современные компьютеры и смартфоны стали гораздо мощнее и способны хорошо грузить подобную графику.
3D используют в качестве изображений иконок, кнопок, картинок продукции и тд. - Монохромный дизайн.
Тренд, который не теряет свой актуальности уже много лет. Зачастую многие пользователи заблуждаются и думают, что монохром это бесцветный и скучный дизайн.
Однако это совсем не так. Для монохромного дизайна используют многие базовые цвета.
Это всегда выглядит строго, спокойно, насыщенно и выдержанно.
Монохром отлично подойдёт для сайтов, в дизайне которых есть много деталей. Когда все элементы выполнены в одной цветовой гамме, это смотрится очень привлекательно. - Дуотон.
Прием, который очень схож с монохромом, но при этом используются два основных цвета. Впервые такой дизайн начал использоваться при оформлении обложек альбомов на таком популярном сервисе, как Spotify. С тех пор дуотон стал активно использоваться во многих направлениях дизайна. Благодаря насыщенным цветам, картинка становится очень яркой и энергичной, но, из-за небольшого количества цветов, выдержанной и стильной. - Для вашего сайта будет создан уникальный дизайн, в соответствии с трендами.
- Все решения буду приниматься с учетом ваших пожеланий.
- В агентстве работает команда профессионалов.
- Все будет выполнено строго в срок.
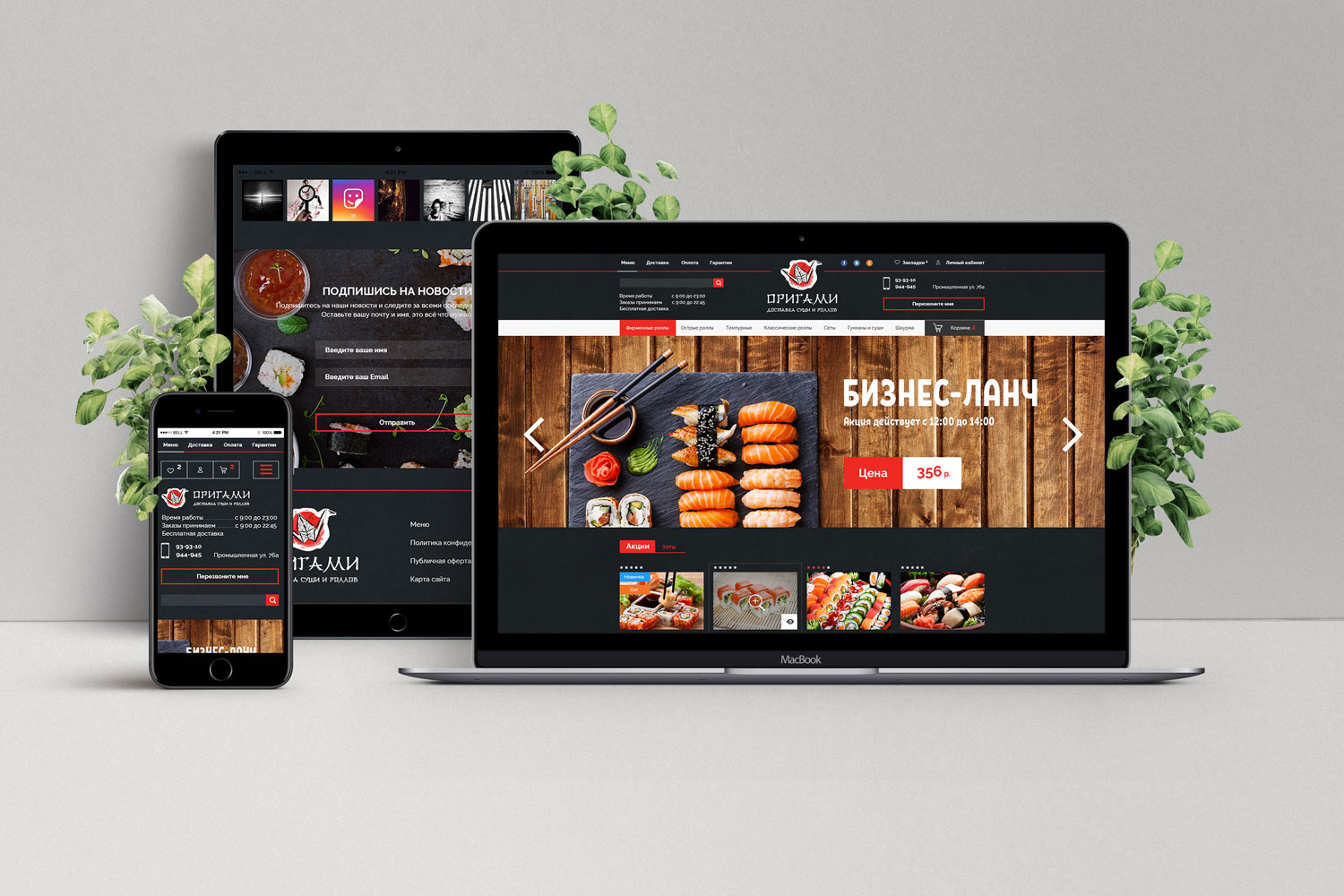
- Адаптация под любые устройства.
- Заполнение любым контентом, все по-вашему желанию.
- Заключение договора.
- Ассиметричная сетка.
- Видеофон.
- Применение абстрактных форм.
- Параллакс эффект.
- Монохром
- Анимации.
- Использование постельных тонов.
- Моушн эффекты.
- Дуотон.
- Темная тема.
Они самые простые в исполнении. Содержание должно быть максимально емким. Должна быть указана информация о компании, их преимущества над конкурентами, различные акции, розыгрыши и прочие моменты.
Дизайн сайта должен сразу бросаться в глаза, чтобы посетитель точно задержался.
Самый главный момент в дизайне – это удобство в использовании. Нужно продумать каждый момент, чтобы у покупателя не возникало проблем с использованием сайта.
Т.к. у интернет-магазинов сложная структура сайта, то в плане дизайна лучше будет придерживаться минимализма.
Дизайн таких сайтов более сложен в исполнении, чем визитка.
Версии
При разработке дизайна также следует учесть момент адаптации под мобильные устройства. Т.е. у сайта должна быть мобильная версия.
С какой лучше начать?
На сегодняшний день большинство людей используют смартфоны, поэтому более актуально будет разработать мобильную версию. Это поможет привлечь большее количество клиентов. Но изначально стоит продумать, какая целевая аудитория у вашего сайта, а после принимать решения с учетом этих моментов.
Создание своего дизайна
Этот шаг позволяет определиться со структурой, до добавления визуала и содержимого (контента). Его можно нарисовать самостоятельно или же воспользоваться готовыми шаблонами и видоизменять их под свой вкус.
Необходимо продумать где и как будут располагаться все основные элементы и будет ли это удобно для посетителя.
Каких-либо ограничений нет – все зависит от вашей фантазии.
Это второй шаг в создании дизайна. После создания каркаса, приступаем к его преображению. Для этого можно воспользоваться специальными конструкторами, которые располагают бесплатными инструментами для работы с внешним видом сайта.
Первым делом нужно создать пустую страницу браузера. После чего на нее добавляется каркас и начинается его корректировка с помощью инструментов до приемлемого вида. После создания макета будущего сайта, начинается добавление различных разделов и придание им внешнего вида.
Эти манипуляции включают в себя создание теней, формы, нужных размеров и прочее. В конечном итоге формируется стиль сайта.
Следующий этап – графика. Можно создать все самому с нуля или последовать примеру других сайтов и сделать нечто похожее. В любом случае, графика – одна из важнейших составляющих качественного дизайна. После проработки графики, приступаем к добавлению цветов. Цвет должен быть подобран так, чтобы он отражал индивидуальность компании. Если вам больше по душе минимализм, то более стоит отдать предпочтение более спокойным тонам. Если хотите добавить ноты веселья, хаоса или чего-то подобного, то стоит применить более яркие цвета, градиенты, выделяющиеся шрифты.
Также важным моментом является читаемость текста. Т.е. цвет фона и шрифта должны быть подобраны так, чтобы они не сливались и не были слишком яркими.
Все готово. Осталось только просмотреть готовый дизайн сайта и внести некоторые корректировки.
Первым делом создается HTML структура. Для этого все элементы необходимо разместить на странице, но без добавления CSS.
После того, как HTML-код создан, следующий шаг – стилизация через CSS. Эта работа включает в себя расстановку всех элементов HTML.
Первостепенно важно расставить все необходимое, а затем уже приступить к визуальной части. При оформлении визуала следует уделить внимание размерам, цветам, стилям шрифтов, а также цвет фона и прочих изображений. Немаловажно сделать его отзывчивым. Это подразумевает сделать так, что он реагировал на все запросы довольно быстро и позволял пользователю легко ознакомиться совсем контентом, представленным на нем. Осуществить это можно путем создания точки останова.
Все, сайт готов и закодирован. Далее приступаем к добавлению контента в необходимые разделы.
Основные тренды дизайна на 2022 год
Современный, свежий и приятный внешний вид – одна из составляющих успешного сайта.
Наиболее актуальные дизайнерские решения:
Также это упрощает расположение на сайте текста и фотоматериалов. С помощью сетки их можно помещать в один блок, что смотрится весьма органично и такой контент легко воспринимать пользователю.
Но стоит помнить – все должно быть в меру.
Ярким примером такого дизайна является логотип известного сервиса Steam.
Используют его, как правило на главных страницах сайта. Это помогает быстро заинтересовать клиента и дать ему представление о том, чем занимается компания, которой посвящен данный сайт.
Есть два основных способа добавления такого дизайна:
Виды анимаций:
Если говорить о дизайне сайтов, то тут выделяют два основных направления:
Подобные тона обладают успокаивающим эффектом, вызывают приятные эмоции и сразу располагают к себе.
Пути реализации данного дизайна:
Почему именно BMmedia?
Веб-агентство BMmedia надёжный партнёр, если речь идёт о качественной разработке сайтов, дизайна для них, продвижения и многое другое.
Агенство предоставляет услуги дизайна уже очень долгое время.
Плюсы работы с агенством:
Заключение
Разработать уникальный и привлекательный дизайн для сайта, когда уже придумано миллионы разных дизайнов, довольно сложная задача. Для ее решения придется приложить не мало усилий, и затратить достаточно средств. Начинать создание дизайна следует с брифинга. Он включает в себя уточнение и решение всех вопросов о том, как должен выглядеть будущий сайт и под какие устройства он будет адаптирован.
Следующим шагом будет определение направленности и примерного шаблона. Создается черновой вариант или макет сайта. После создания макета, он же каркас, происходит оформление визуала сайта и перенесение его в код. Для создания привлекательного дизайна следует также учитывать современные тренды.
Наиболее актуальными на сегодняшний день являются:
Применять любой из современных трендов следует с учетом тематики вашего сайта, будет ли это уместно для него. Следование трендам поможет сделать сайта свежим, привлекательным для потенциальных клиентов. А адаптация его под смартфон значительно повысит его посещаемость и удобство в использовании.
Сделать всю работу самому будет очень сложно, ведь это требует уверенных знаний в дизайне и программировании. Самым лучшим и выгодным решением в такой ситуации будет обратиться за помощью к людям, которые на этом специализируются. Создаются целые агентства, помогающие с такими услугами.
Одно из таких – это BMmedia. Веб-агентство занимается оказанием услуг по разработке сайтов, их заполнение и продвижение. В штате работают самые опытные сотрудники, которые создали и продвинули в топы не один десяток проектов, которые и на сегодняшний день находятся на высших строчках многих рейтингов.